Sketch, vector design tool that runs on Mac, is simplistic and easy-to-use, making it favoured by more and more designers. Furthermore, more and more designers are sharing free Sketch app resources, giving UX/UI designers a helping hand in building their projects easily and quickly. Here I’ve collected 30 of the best free Sketch app resources, including Sketch UI Kits, Sketch wireframes, Sketch plugins, Sketch app templates, and more.
Free Sketch Wireframe Kits Resources
Here is a collection of the best free Sketch wireframe kits for mobile app and website wireframe design. A wireframe is one of the best ways to share your design ideas, and you can just download any of the following kits to draw your own apps and websites effortlessly, or use an online wireframe tool to sketch out your website or app design.
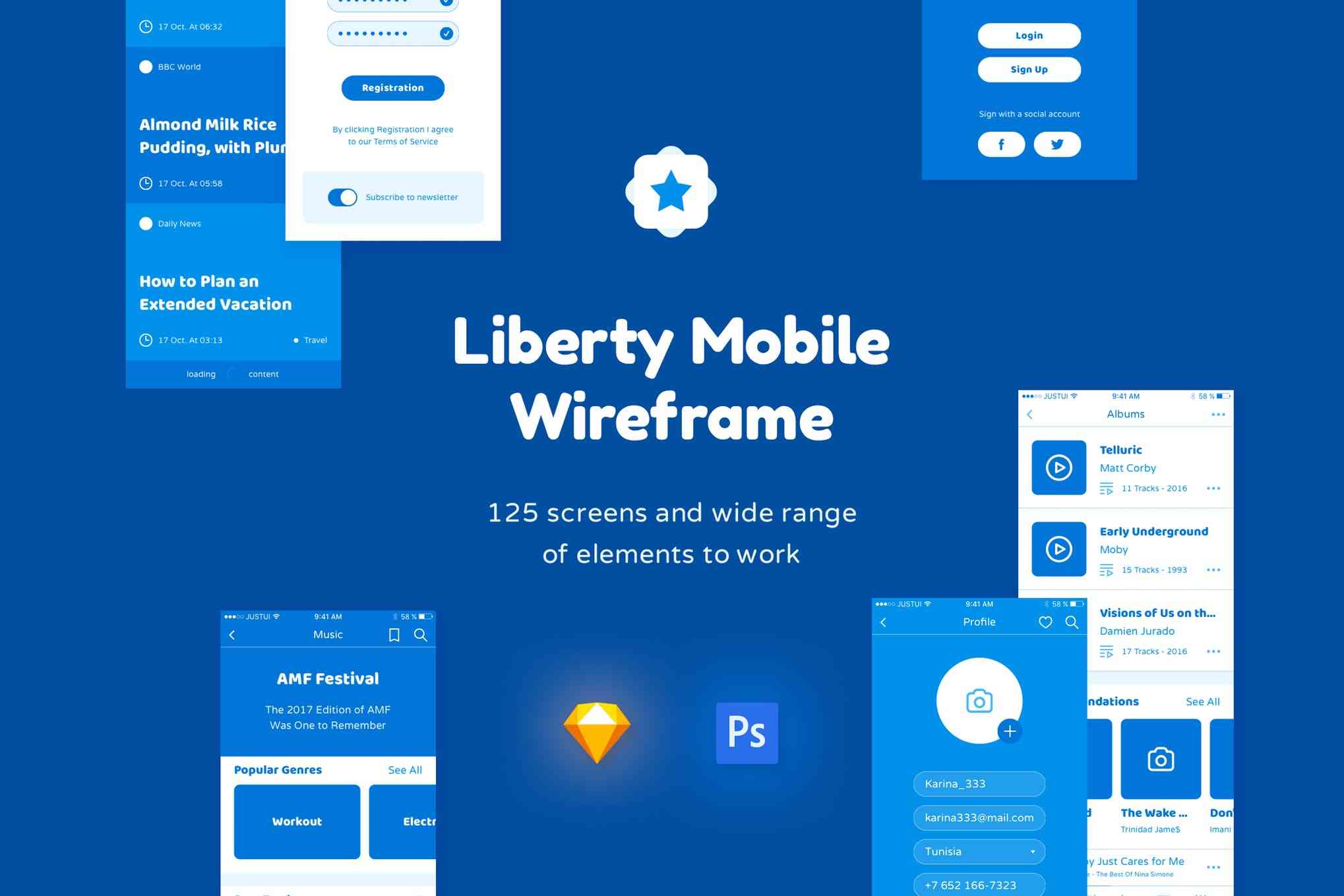
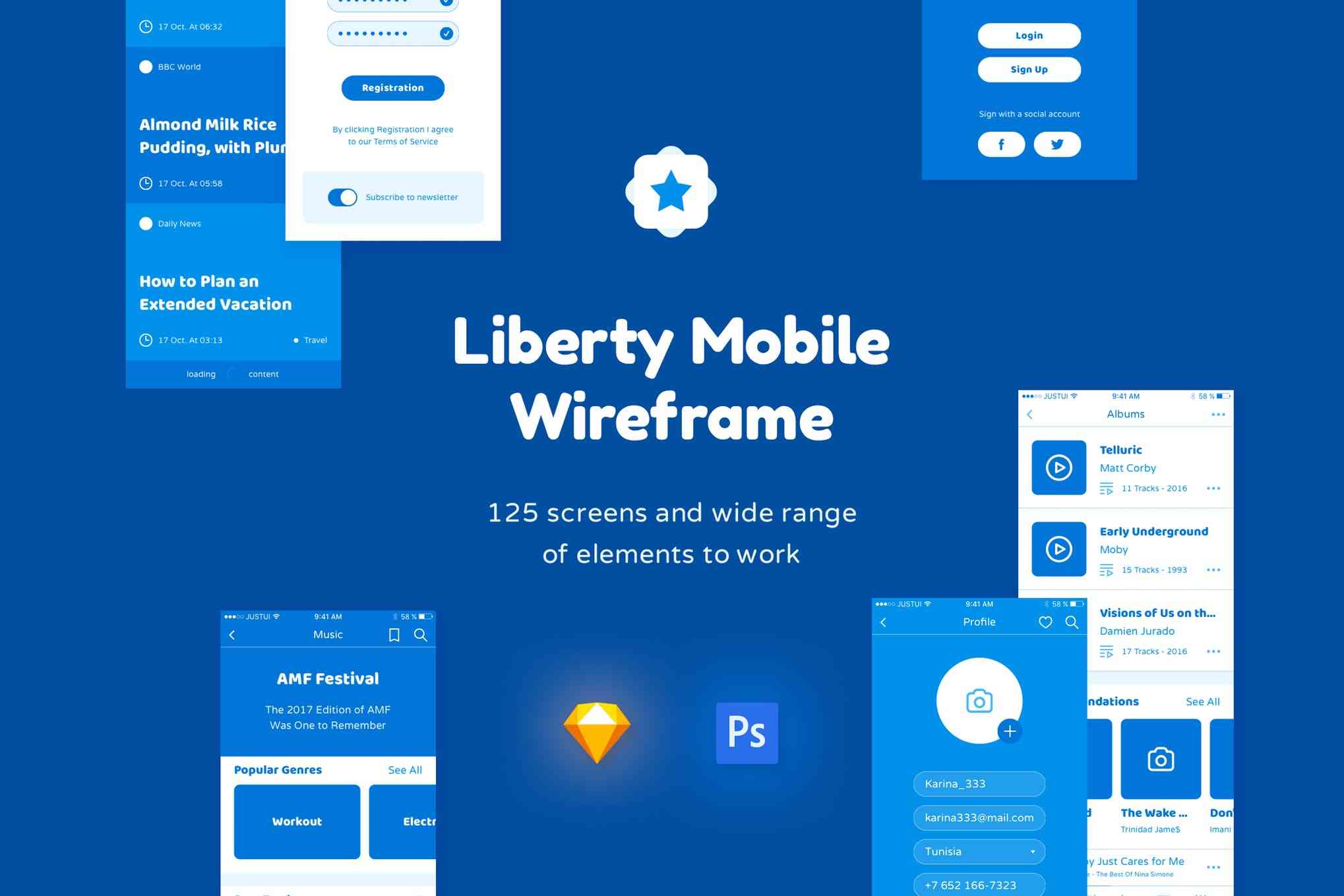
1. Liberty Mobile Wireframe Kit

Liberty Mobile Wireframe Kit is a highly customizable tool for designing mobile apps at top speed. Simply by dragging and dropping its pre-designed custom elements, you can draw your own mobile app. In addition, it includes 125 screens, free Google fonts, and a wide range of elements with full customization, making short order of any project, big or small. This kit has PSD and Sketch files.
Features:
- 9 Categories
- Fully Layered
- 2x Resolution 750x1334px
- Compatible with Sketch & Photoshop
Free download: https://elements.envato.com/liberty-mobile-wirefra...
2. Mobile UI Wireframe Kit Sketch Resource

Mobile UI Wireframe Kit was designed by Ray Macari. This resource is a big hit on SketchApp with 72353 views and 32906 downloads. It features 57 mobile screens and gesture icons that can speed up your UX workflow. All the elements are fully customizable so you can easily edit any style. Moreover, you are free to show basic page layout, app architecture, content and UI flow with this kit.
Features:
- 57 Mobile Screens
- Gesture Icons
- Annotation elements and symbols
Free download:https://www.sketchappsources.com/free-source/2162-...
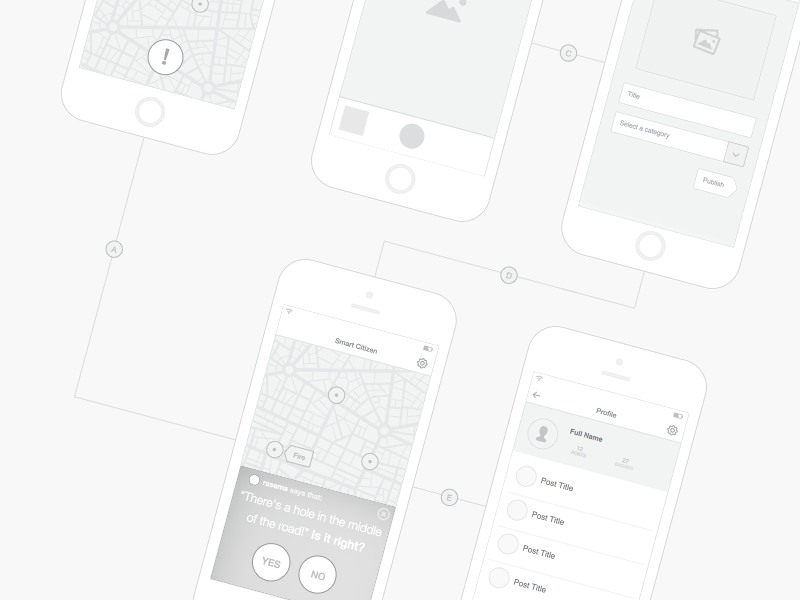
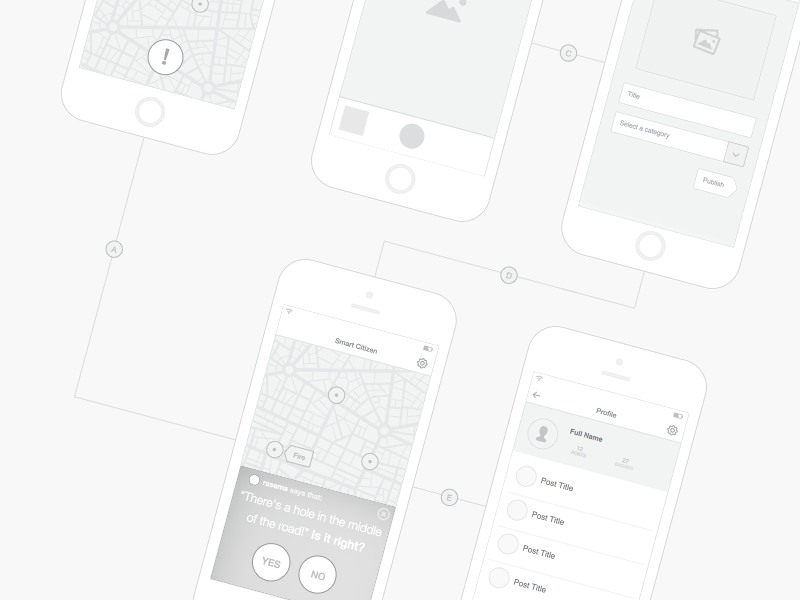
3. Wireframe Sketch Resource

This Sketch wireframe kit was designed by Riza Selçuk Saydam, a designer who shares free design resources. Riza has previously shared the Akıllı Vatandaş mobile app design but without its wireframe; he has since posted this kit on SketchApp. It has 49391 views and 20188 downloads for now since the posting. You can even go for Smart Citizen Mobile App case study for more information.
Features:
- Flat style
- Compatible with Sketch & Photoshop
- Vector styled
- Freebie Sketch wireframe kit
Free download: https://dribbble.com/shots/1764849-Wireframe-free-...
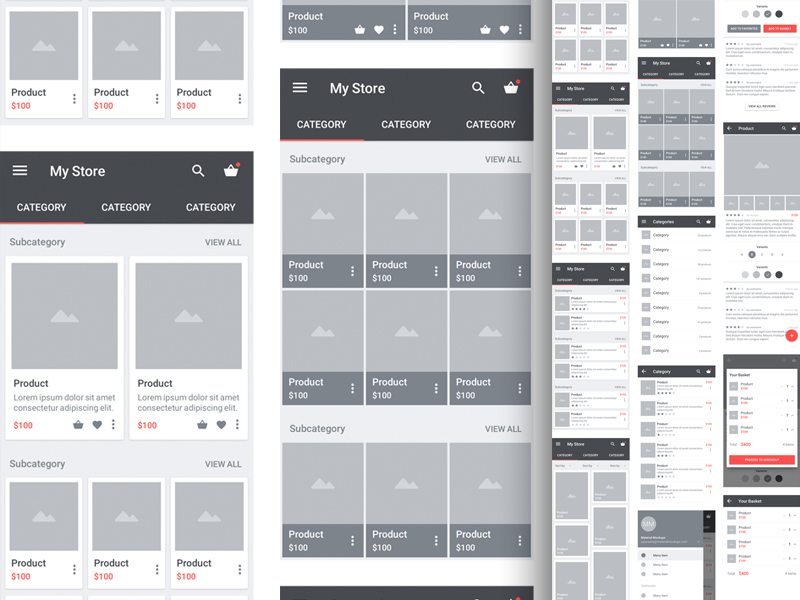
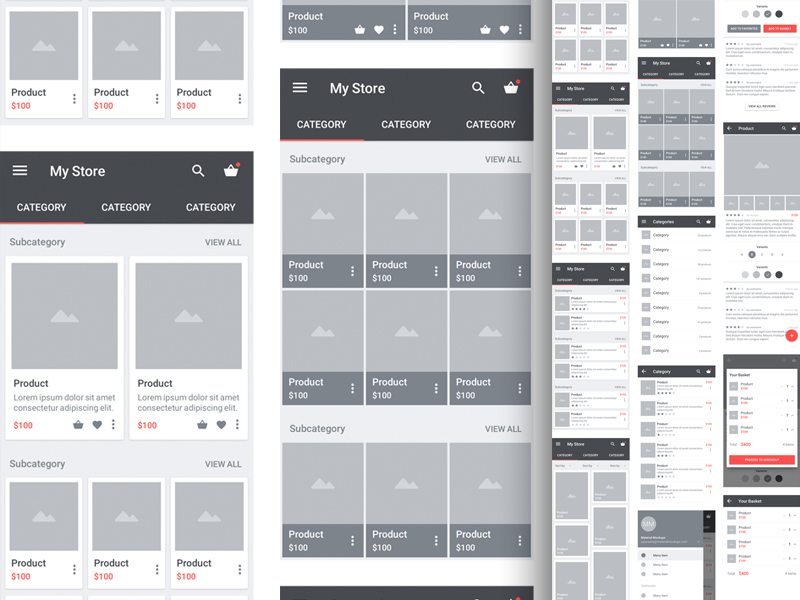
4. Carbon Material Wireframe Kit Sketch Resource

Carbon Material Wireframe Kit was designed by a fellow designer from Greece named Panagiotis. This aesthetically pleasing, high-quality material design wireframing kit consists of 15 artboards with well-structured and named layers, as well as lots of reusable elements. It’s a preferred tool for your Android e-commerce apps. Highly popular, this free kit has 72216 views and 24018 downloads.
Features:
- Material design style
- 15 artboards
- Well-structured layers
- fully customizable and editable
Free download:https://www.sketchappsources.com/free-source/2337-...
More Resources about Sketch Wireframe Kits
5. Low-fidelity App Wireframe Kit Sketch Resource
Low-fidelity App Wireframe Kit was designed by Kishore. With it, you have all the basic elements to draw your mobile app with a low-fidelity wireframe. It currently has 26122 views and 11171 downloads.
Free download:https://www.sketchappsources.com/free-source/3171-...
6. Android Wireframing Kit Sketch Resource
Android Wireframing Kit was designed by Steph Kelly. If you need a wireframe kit for Android app design, we recommend you use this one. This kit currently has 23836 views and 11044 downloads.
Free download:https://www.sketchappsources.com/free-source/2995-...
Sketch Prototyping Resources
Sketch is a popular tool for Mac. It is more streamlined and simpler than Photoshop or other similar applications. More designers are sharing free sketch prototypes resources, which can help you to quickly build interactive prototypes for your project. The following resources can help you get started prototyping with Sketch.
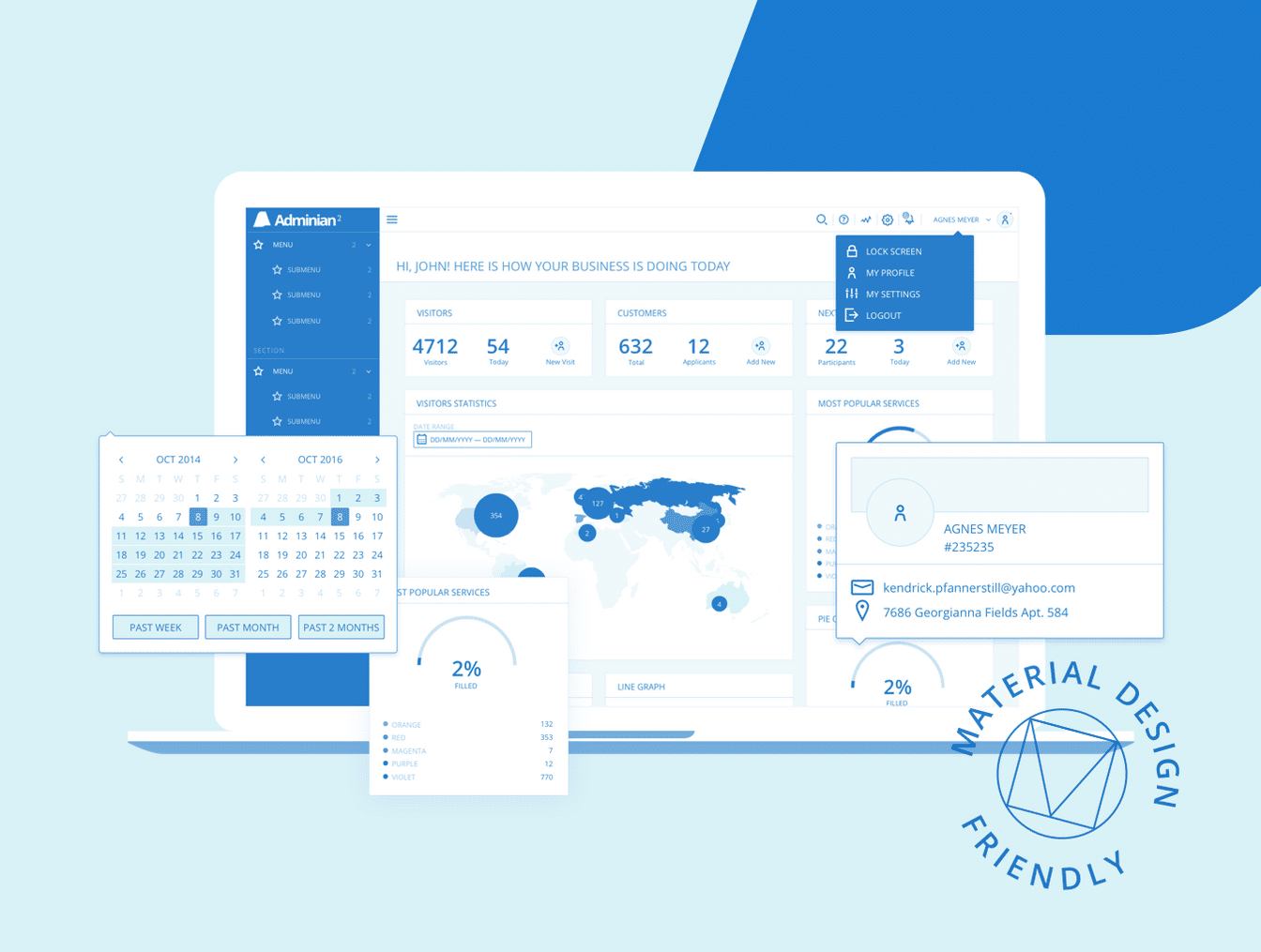
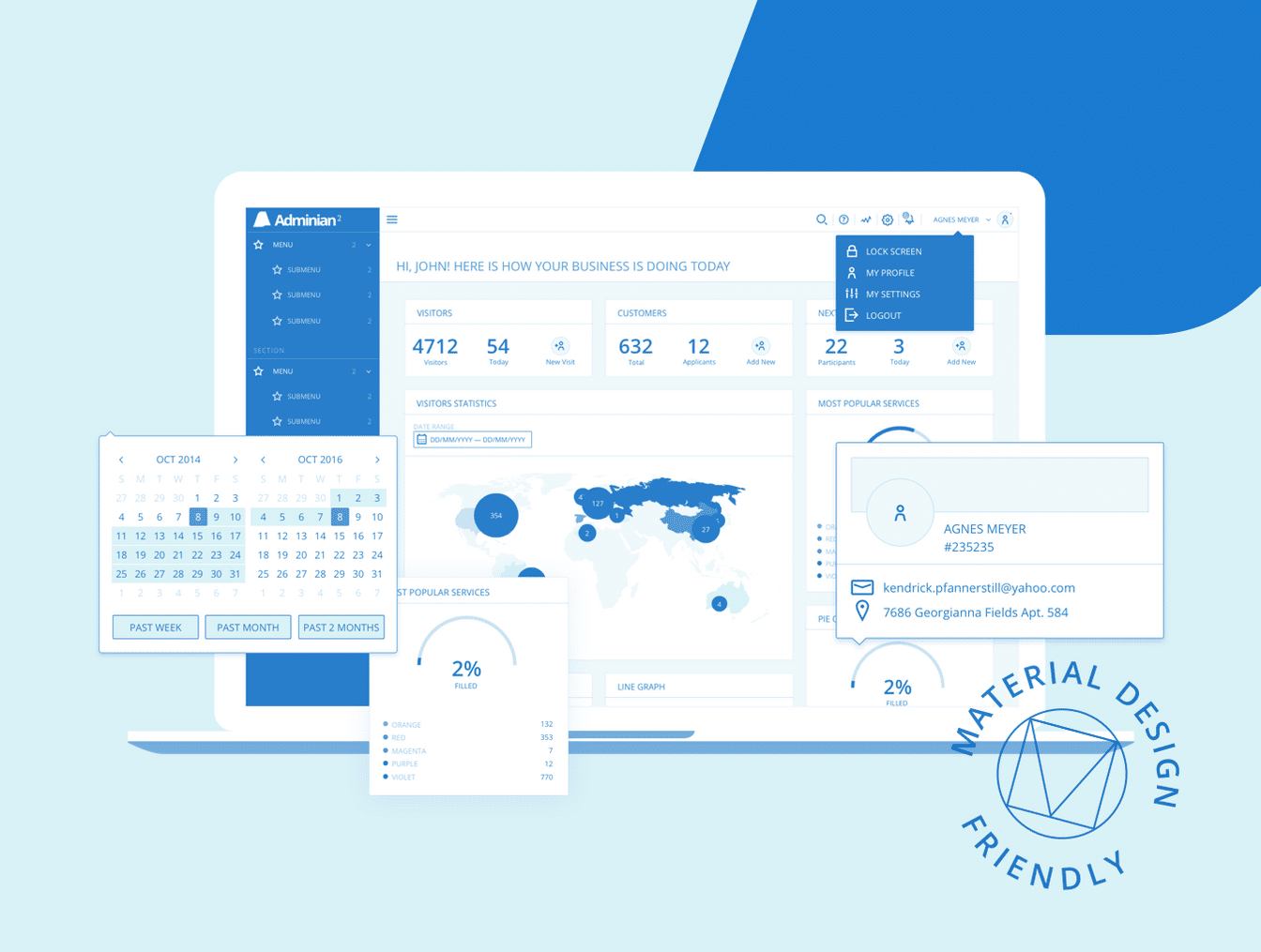
7. Adminian 2 - Web App Rapid Prototype Design Wireframe Kit for Sketch

Adminian 2 has a wide selection of symbols and templates for rapid design and prototyping of web app layouts. You are able to draw any project iteratively using this prototype resource. In addition, it features multiple approaches that provide options for your project.
Features:
- 50+ Page templates & 120 Icons
- 200+ UI Components
- Material Design Grid
- Atomic Structure
- Responsive & Resizable Groups
- Compatible with Sketch
Free download: https://ui8.net/products/adminian-2-wireframe-kit
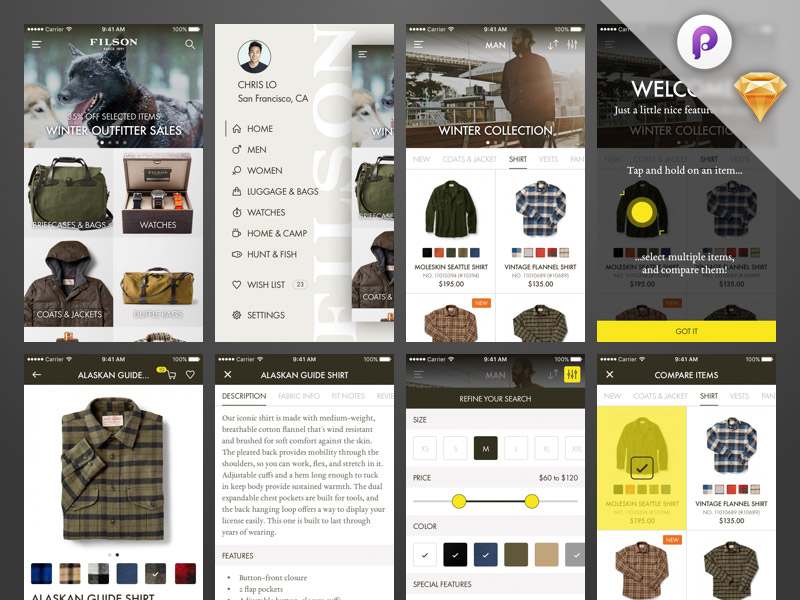
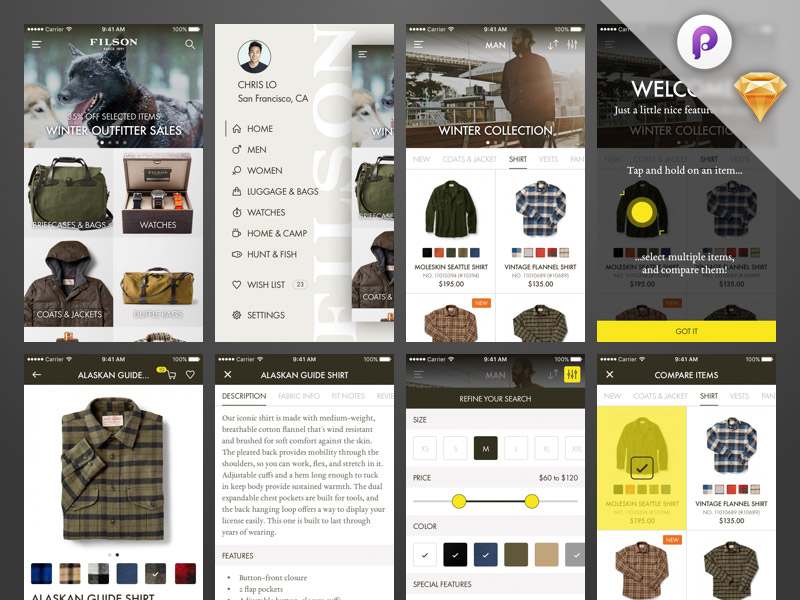
8. Shop iOS App - UI and Prototype Sketch Resource

Shop iOS App was designed by Tobia Crivellari. Tobia is a shop iOS app which was created by taking inspiration from FILSO CO. Credits for the images and the content goes to FILSON CO. This resource has 32984 views and 8093 downloads now.
Features:
- All the content are packed
- Over 10 screens in Sketch
- Principle prototype for iPhone 6
Free download:https://www.sketchappsources.com/free-source/1821-...
More resources on Sketch Prototyping resources
9. Essential Prototyping Template Sketch Resource
This is a simple and flexible collection of the most useful styles and symbols for creating great looking prototypes. All symbols are ready for Sketch 39 features. The designer is Konstantin Tereschenkov and it currently has 44400 views and 12988 downloads on SketchApp site.
Free download:https://www.sketchappsources.com/free-source/2156-...
10. 3 Google Maps Views Sketch Resource
The 3 views of Google Maps framer prototype is designed by Sergey Voronov. This resource has 41418 views and 14340 downloads.
Free download:https://www.sketchappsources.com/free-source/1878-...
Sketch Website Templates Resources
The flexibility and powerful features of a solid website template make it the best way to build a site. Here are several Sketch website template resources for your inspiration.
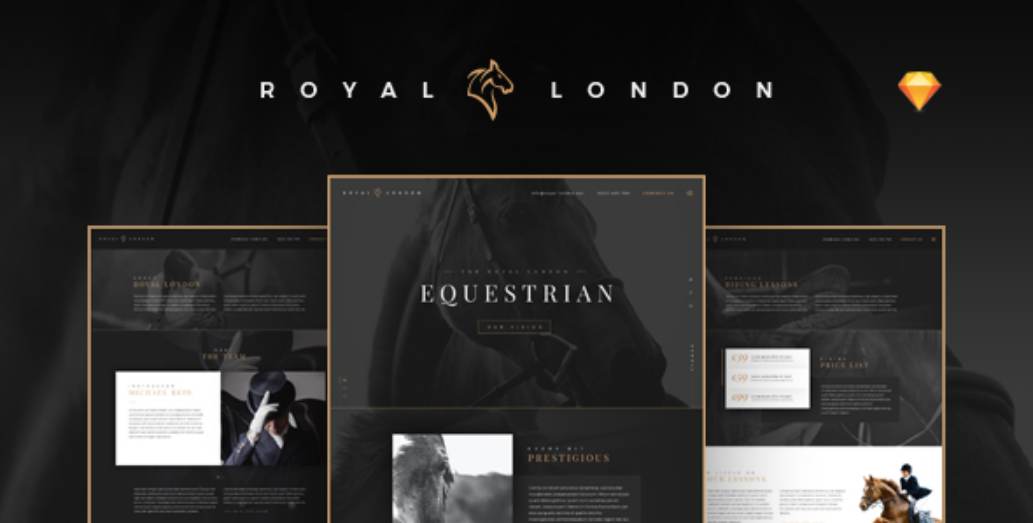
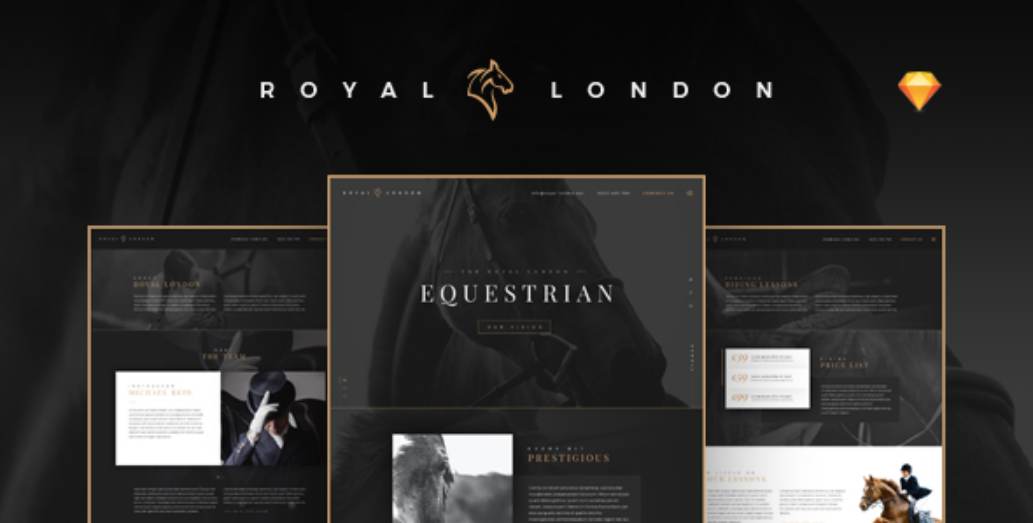
11. Royal London Equestrian - Horse Riding School

Royal London is a free sketch template designed with horse riding, equestrian, stables, horse grooming and riding schools in mind. It has all the design elements you need to build a functional website. What's best is that you can create new pages with re-usable design elements. It has 2 files, graphics files and Sketch file. This template requires Sketch 40+.
Features:
- Easy to use template
- 7 page designs
- 2 news page designs
- Re-usable page symbols
- Bootstrap Grid
- Layered & Organised
- Clean & Modern Style
Free download:https://themeforest.net/item/royal-london-horse-ri...
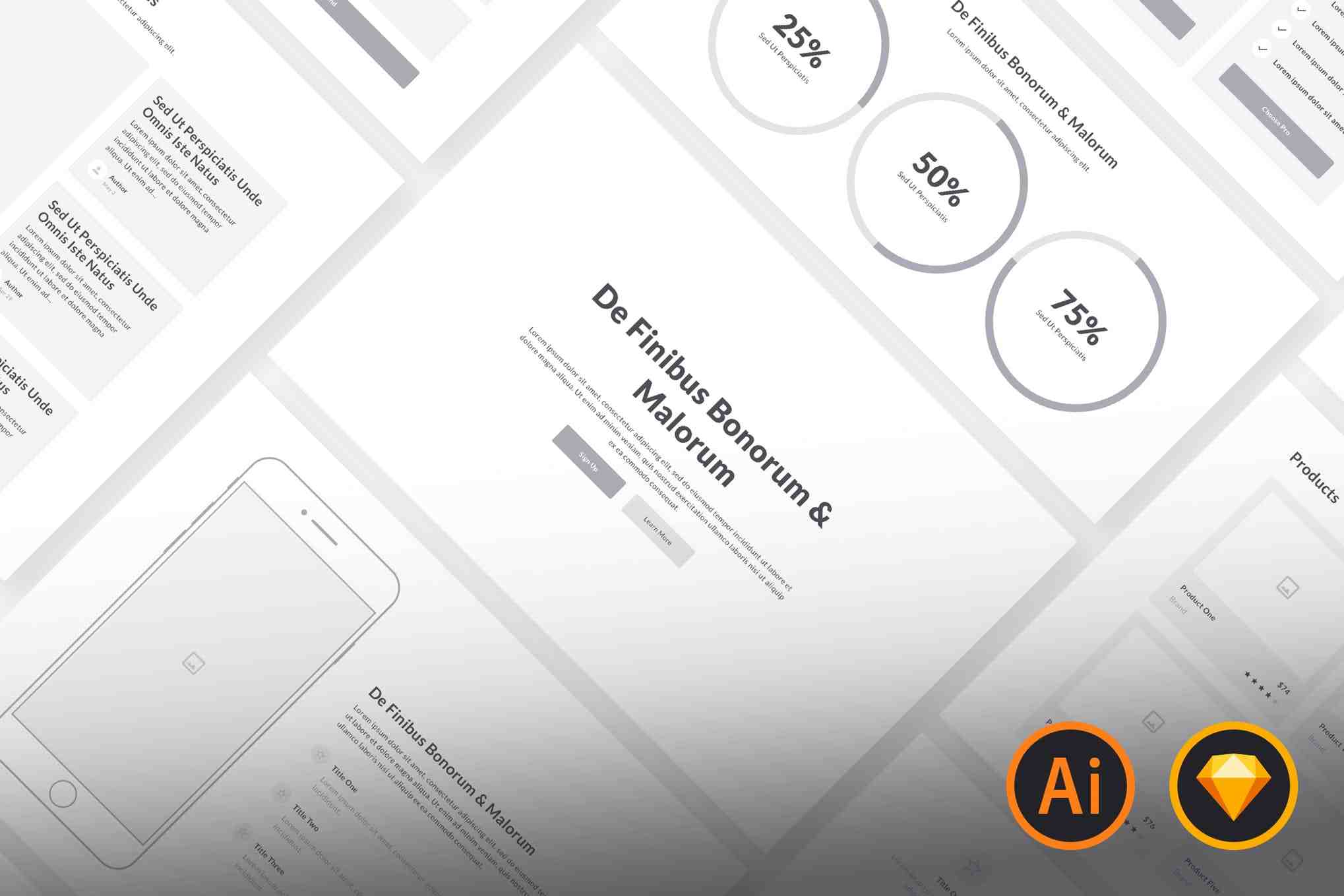
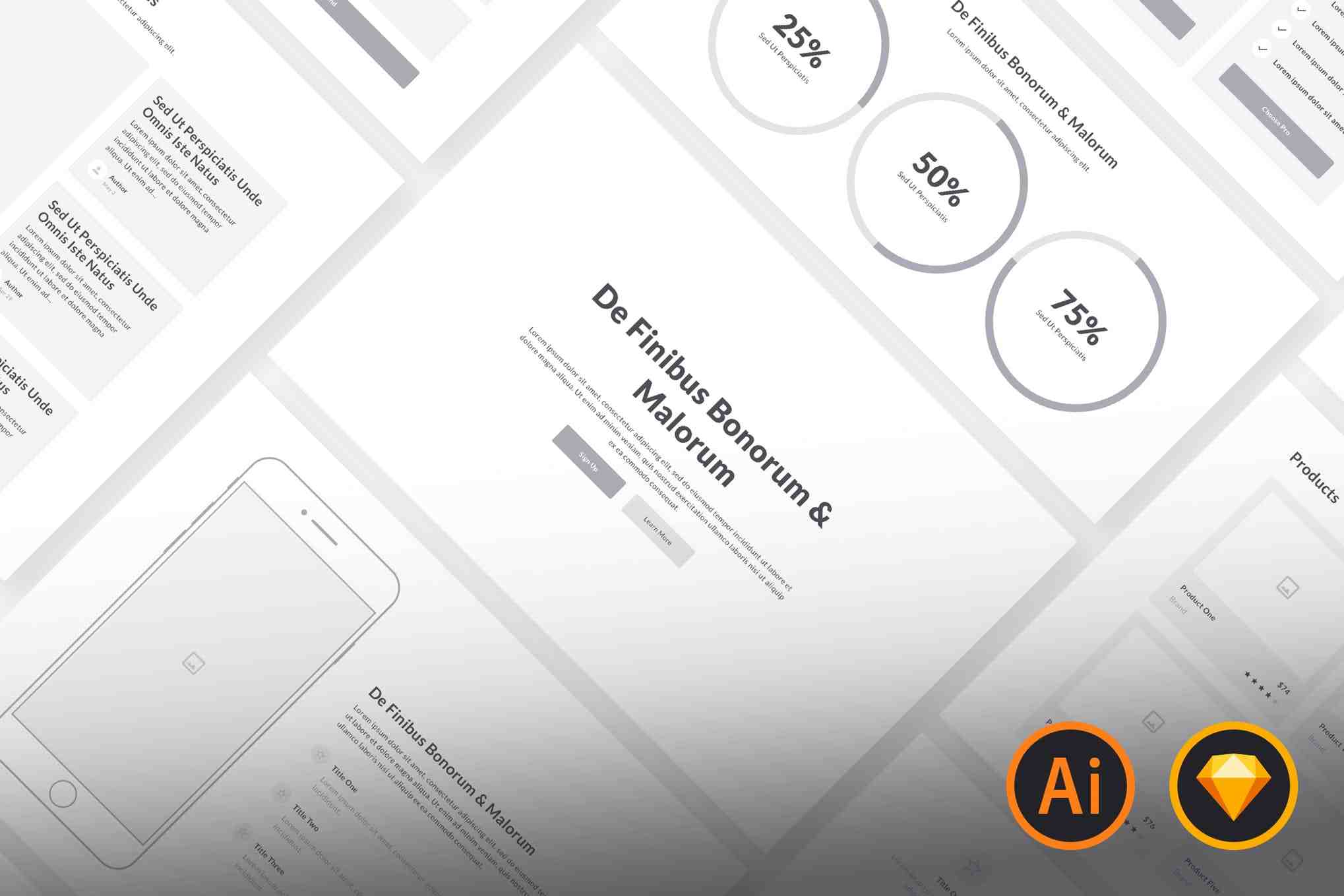
12. Web Wireframe Kit Template - the perfect UX kit for any web project

This template offers a big package, including 110+ wireframe modules and hundreds of elements. You can easily create high-fidelity prototypes with these website mockups using Sketch or Illustrator. The elements are well-organized based on a 12 column, 1170px Bootstrap grid. In addition, you can change the width of elements in Sketch using the constraints feature.
Features:
- 110+ desktop modules
- Compatible and made for Sketch and Illustrator
- Bootstrap grid
- Design guide and material icons by Google
- Onboarding screens
Free download: https://elements.envato.com/web-wireframe-kit-L7TD...
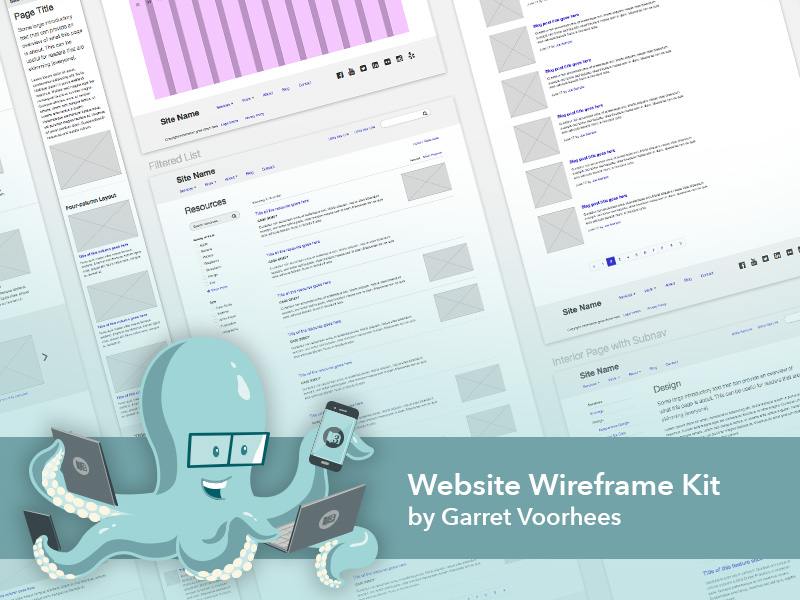
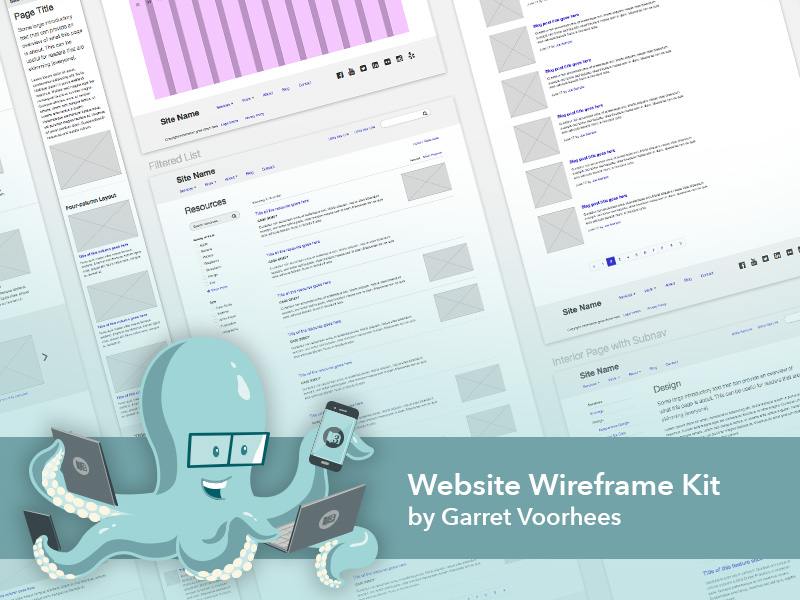
13. Wireframing Template Sketch Resource

This template consists of common wireframing components for use on desktop and mobile devices, including 1-4 column in various arrangements. All content and elements are cleanly grouped and organized. For example, there are 12 column grids based on Twitter Bootstrap. This template can be used for web design as well as other digital projects. The designer is Garret Voorhees and his work has 127459 views and 46203 downloads on SketchApp.
Features:
- 3 levels of mobile navigation
- A full array of typography styles
- Various UI elements
- Commonly-used icons
- WYSIWYG elements
Free download:https://www.sketchappsources.com/free-source/1552-...
14. Oxy Creative Template - Creative Template for Sketch & Photoshop

Oxy contains 2 website templates designed for creative agencies and studios. Based on a 1170px Bootstrap grid, this resource is modern and elegant. The PSD files are fully layered and customizable. In addition, all elements are organized by group and can be easily identified by the group name as well.
Features:
- 2 Page templates
- Modern design
- Based on Bootstrap Grid System
- Free Google Fonts
- Well Organized Layers
- Compatible with Sketch & Photoshop
Free download: https://ui8.net/products/oxy-creative-template
15. User Persona Template Sketch Resource

User Persona Template, a very basic template created for Sketch, was designed by Meghan Hartman using the Fake Crow Persona. It can be used for generating personas for user experience, branding, and marketing strategies. Currently, it has 39743 views and 9539 downloads.
Features:
- Includes PDF file
- Printer-friendly version
Free download: https://fakecrow.com/free-persona-template/
16. Bootstrap Grid Template Sketch Resource
Grid Template was designed by Bruno Muller. It is a Sketch 3 layout template based on a Bootstrap grid system. It has 35257 views and 11061 downloads currently. It’s enhanced with extensible classes and an advanced grid system.
Features:
- Bootstrap global CSS settings
- Fundamental HTML elements styled
Free download: https://getbootstrap.com/docs/3.3/css/
More Resources on Sketch Website Templates
17. Landing Page Wireframe Sketch Resource
This is a simple, free landing page wireframe made in Sketch App. It is designed by Pausrr and has 53096 views and 20206 downloads for now.
Free download:https://www.sketchappsources.com/free-source/1580-...
18. BetterDesk Landing Page Sketch Resource
BetterDesign.io is a social platform to test your design, copy for free, and get results in real time. The file contains a carefully designed landing page with a friendly hero illustration. It is designed by Betterdesign.io and has 33081 views and 16186 downloads.
Free download:https://www.sketchappsources.com/free-source/2470-...
Sketch iOS Templates Resources
19. Mobile UX Template Sketch Resource

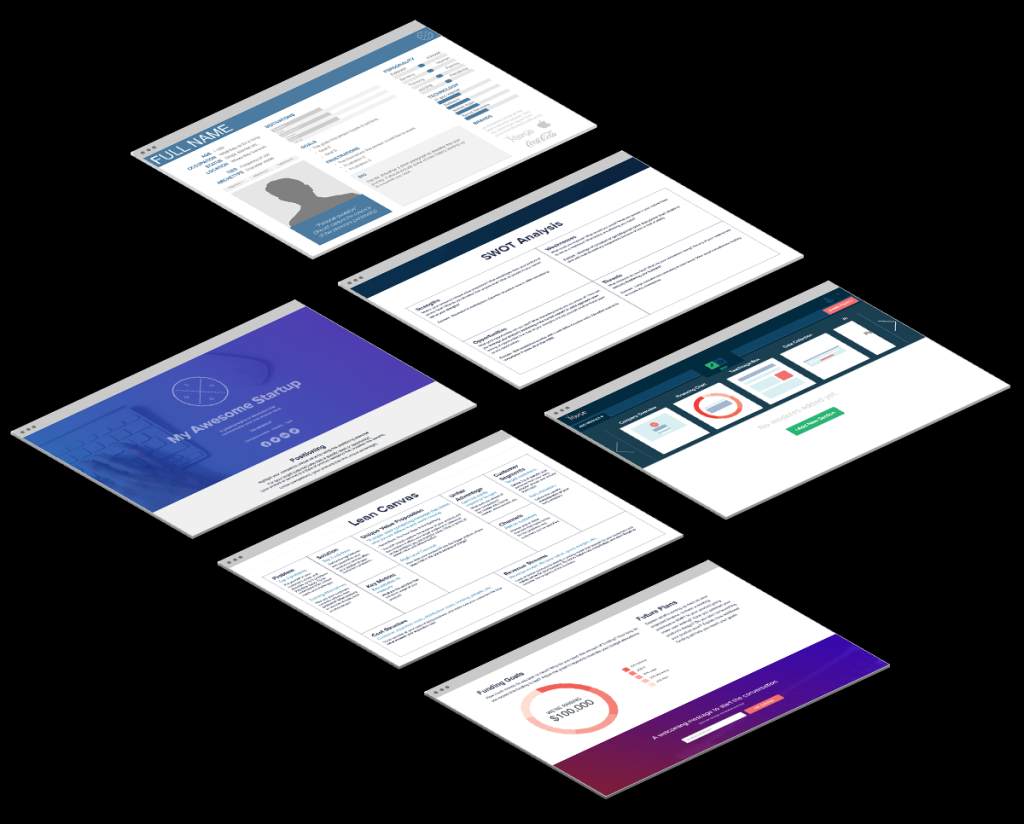
This extensive mobile UX template is a set of schema, user flow examples and a media library of icons designed by ArcTouch. It can help you organize your thinking and align your project's stakeholders. It has 103138 views and 29879 downloads.
Free download:https://arctouch.com/insights/design_templates/mob...
20. iPhone Wireframe Template Sketch Resource

This sketch file designed by Edwin Delgado has 2 pages -- Assets and Mockup. Edwin wanted to share something he made in Sketch freely, so here came a simple template of iPhone 6 that can be used for presentations or flows. It comes with some basic lines, buttons, and frames. It has two pages, one for Assets, and the other detailing his process.
Features:
- Basic lines, buttons, and frames
- Two pages -- assets and mockup
Free download:https://www.sketchappsources.com/free-source/1166-...
More on Sketch iOS Templates Resources
21. iPhone 6 Plus and iPhone 6 Wireframe Sketch Resource
This iPhone 6 Plus and iPhone 6 Wireframe was designed by Andrea Ripamonti. It has 82729 views and 28999 downloads currently.
Free download:https://www.sketchappsources.com/free-source/799-i...
Sketch UI Design Resources
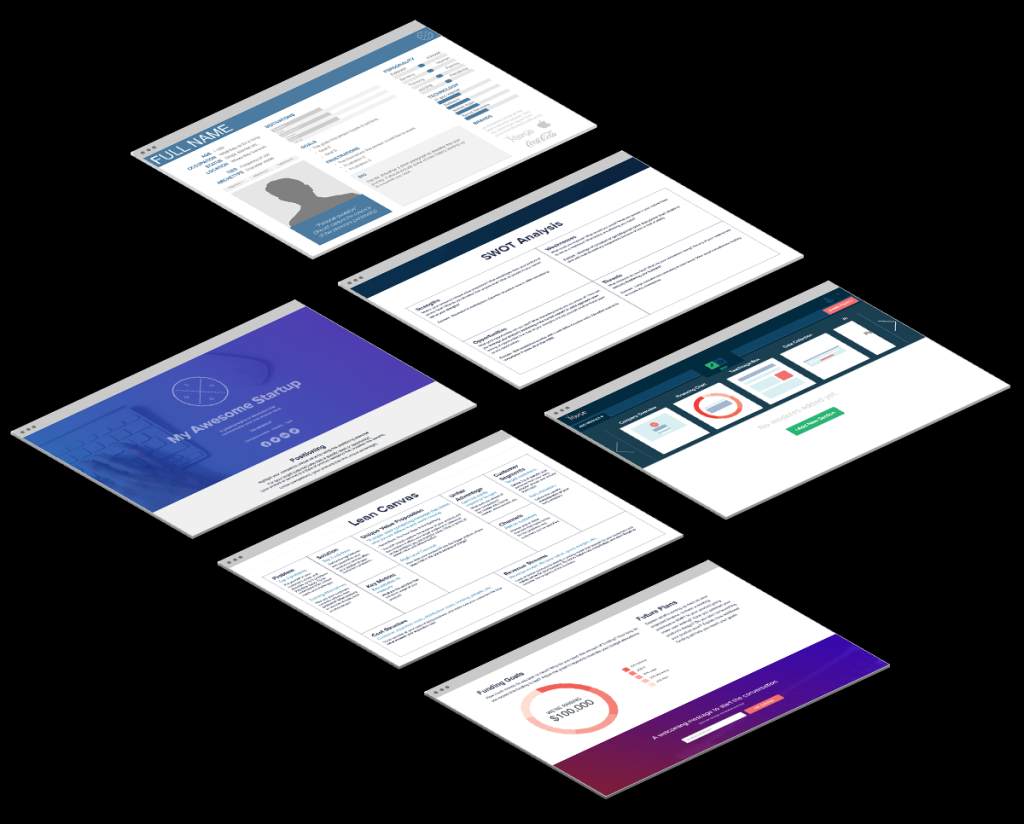
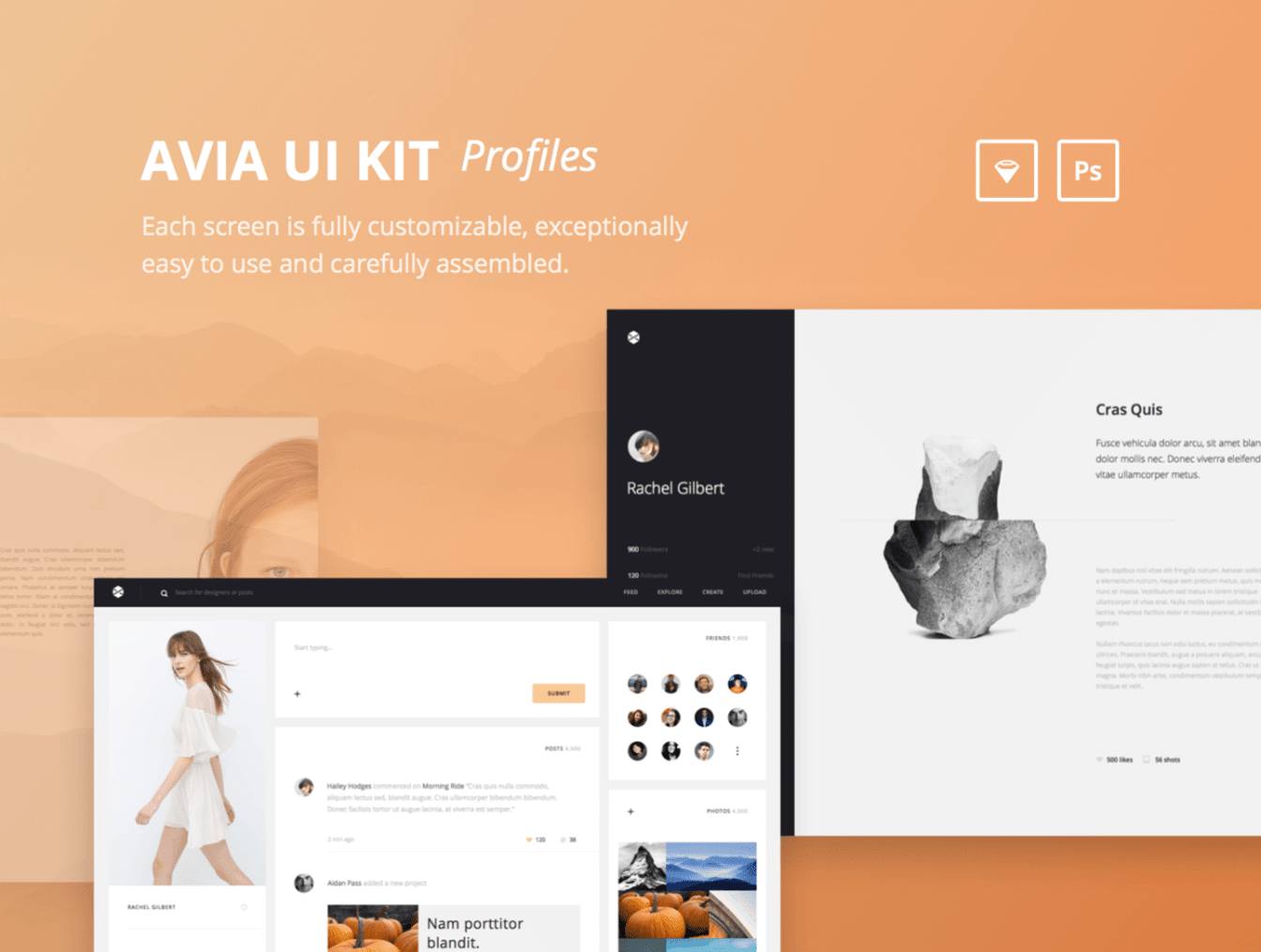
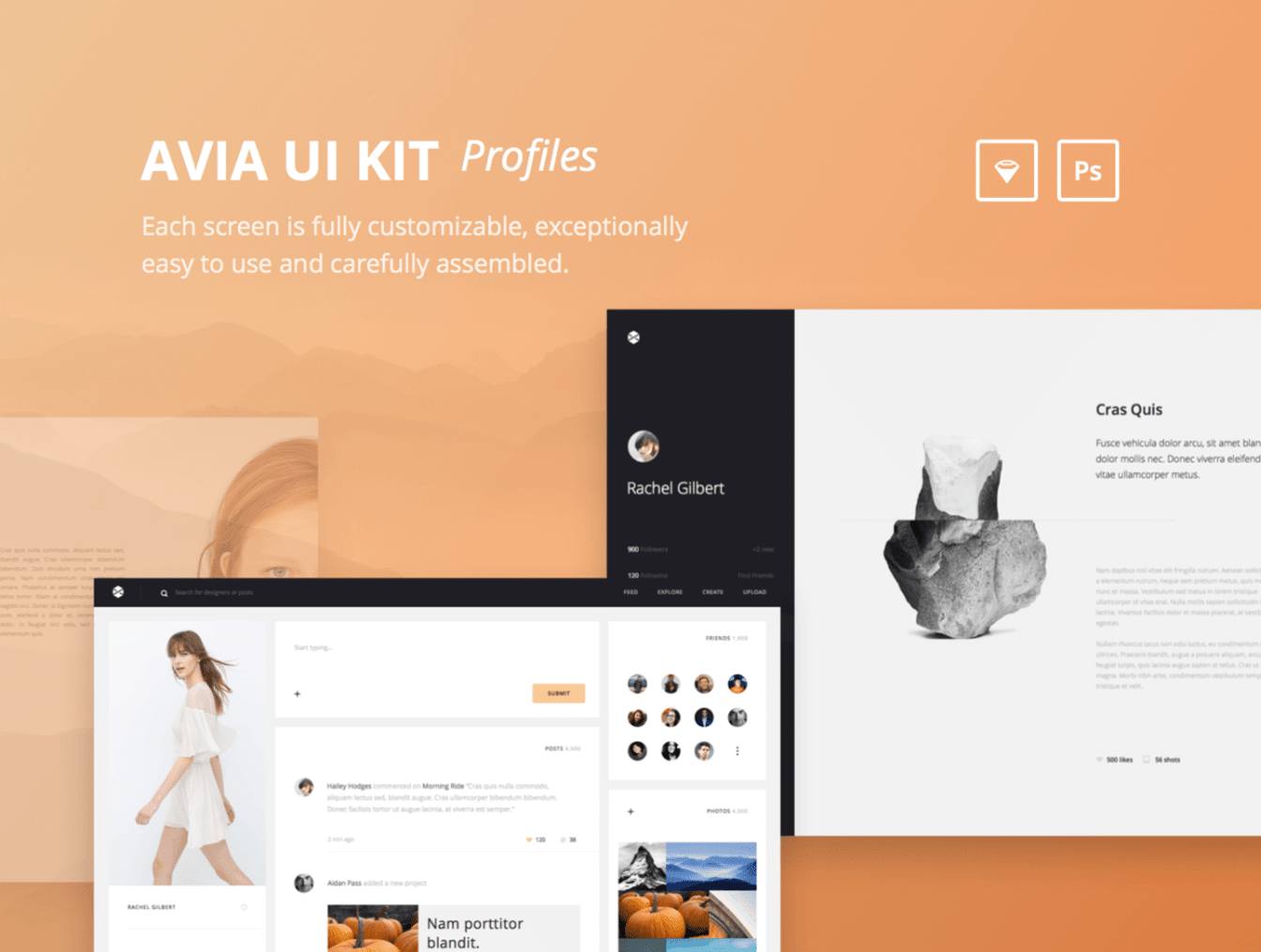
22. Avia UI Kit - 40 Sketch Template Profile Kit

Avia UI kit is a beautiful profile UI kit which includes 40 organized landing pages and 40 free icons. Each screen of it is fully customizable and exceptionally easy to use. Created for Sketch and Photoshop, this profile kit is the fourth part of a stunning UI series.
Features:
- 40 Beautiful landing pages
- 40 Free bonus icons
- Highly polished design
- Neatly organized
Free download: https://ui8.net/products/avia-ui-kit-profiles
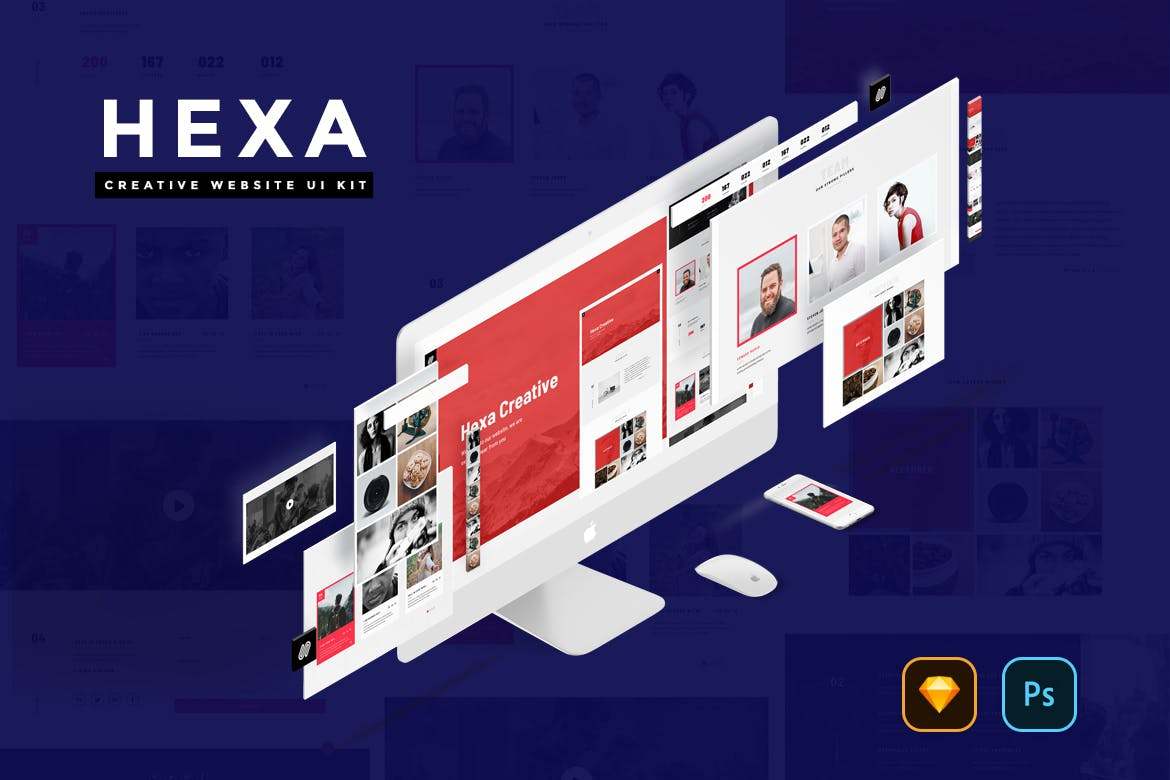
23. HEXA Creative Website UI Kit

HEXA is a simple, clean, and creative website UI kit created By Webhance Studio. It is designed to meet the design needs of designers and developers. The file types include JPG, PNG, PSD, SKETCH, SVG. In addition, it thas 250 + scalable SVG ( vector ) icons included. All the elements are free to use.
Features:
- Adobe Photoshop supported
- Creative and modern designs
- High quality and Latest files
- Latest Sketch version
- Free Google fonts
- Sharp pixel quality
- 100% editable layers and layouts
Free download: https://elements.envato.com/hexa-creative-website-...
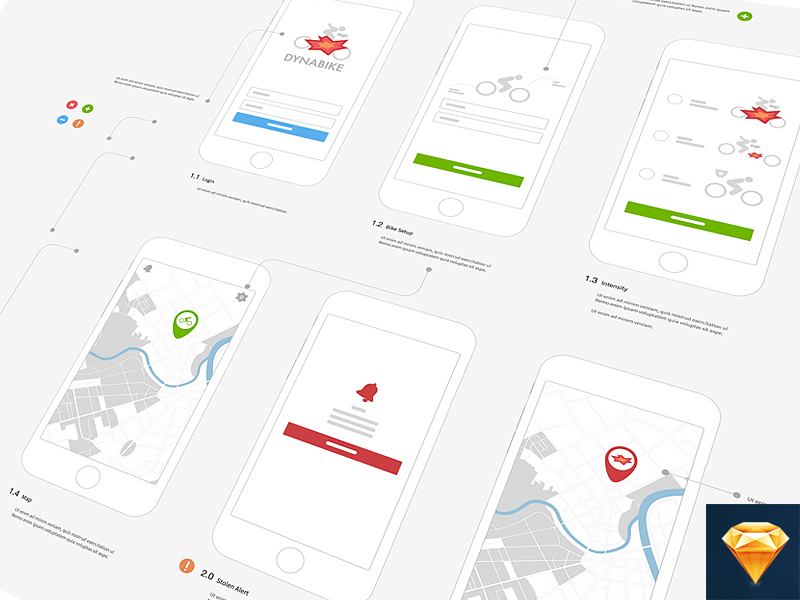
24. Snap UI kit - iOS 8 wireframes Built for Sketch
Snap Kit is an iOS 8 wireframing tool built for Sketch. It helps you quickly mockup your app's flow through common iOS screens through its 22 beautiful iOS 8 mockups and lots of UI components. It is much easier to create elegant wireframes and structured app flows using this kit.
Free download: https://designhooks.com/freebies/snap-ui-kit-ios-8...
25. Material Design Template V2 Sketch Resource
Material Design Template V2 was designed by Kyle Ledbetter who has a passion for Material Design. It has 81459 views and 32021 downloads at present.
Free download: https://dribbble.com/shots/2296655-Material-Design...
More on Sketch UI Design Resources
26. Bootflat UI kit Sketch Resource
Bootflat UI kit is a Sketch version of the Bootflat framework designed by Anh Nguyen. It has 68220 views and 20517 downloads.
Free download: https://www.sketchappsources.com/free-source/838-b...
27. UI Frames Sketch Resource
This is an evolving Sketch reusable wireframe UI kit designed by Mariz Melo. It has 52048 views and 16784 downloads.
Free download: https://dribbble.com/shots/1847092-UIFrames
28. Bootsketch UI Framework Sketch Resource
This is a Sketch UI framework designed by Damian Walsh. Based on Twitter Bootstrap, it is perfect for prototyping or establishing front-end style guides. Besides, all elements are organised as Symbols or Text Styles enabling changes to be applied across the entire project.
Free download: https://www.sketchappsources.com/free-source/1448-...
Sketch Plugins Resources
I have summarized below 2 of the best Sketch plugins for UX/UI designers that will help streamline your design workflow.

Mockplus Cloud makes your entire product design work together. It generates specs and assets automatically, as well as create interactive and animated prototypes. Just upload designs in one click just download the Sketch plugin, you can generate specs smartly, and view specs data with a simple mouse click.
What makes this plugin special?
- Easy to access specs in different ways
There are three specs modes in iDoc. You can hover any layers; you can select a single or multiple layers; you can hold down Alt to convert specs to percentage values.
- One click to view duplicate elements
You can view duplicate design elements in one click, such as text, color, margin and width. All duplicate elements will show on the screen at once, improving your work efficiency greatly.
Using the Mockplus plugin in Sketch, you can export MP files and make Sketch prototyping in Mockplus. This allows designers to collaborate and add annotations to share with team members.
How do you use it? Just need 3 steps:
Step 1: Download the Sketch plugin. It's a free tool.
Step 2: Select “Plugins” – “Mockplus” – “Export project files” when finishing the design.
Step 3: Redesign your content to add interactions in Mockplus. In addition, Mockplus has 3000+ pre-designed components for you to quickly make your interface more perfect.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free