A good prototyping tool always means a lot to UX/UI designers and decides whether they can make, test, iterate and demonstrate a web/app prototype effectively and successfully. However, choosing the best prototyping tool is not as easy as you wish, especially when you are coincidentally a newbie to UX/UI. Is it true for you?
How do you compare thousands of prototyping tools on the market and choose the best one for your prototyping as a UX/UI designer?
In this article, three popular prototyping tools, Axure, InVision and Mockplus, will be compared in their cost, team collaboration, project sharing and commenting, templates and other aspects to help you choose the most suitable one for your prototyping:
Axure vs InVision vs Mockplus - Brief Introduction
*Axure - a professional wireframing and rapid prototyping tool

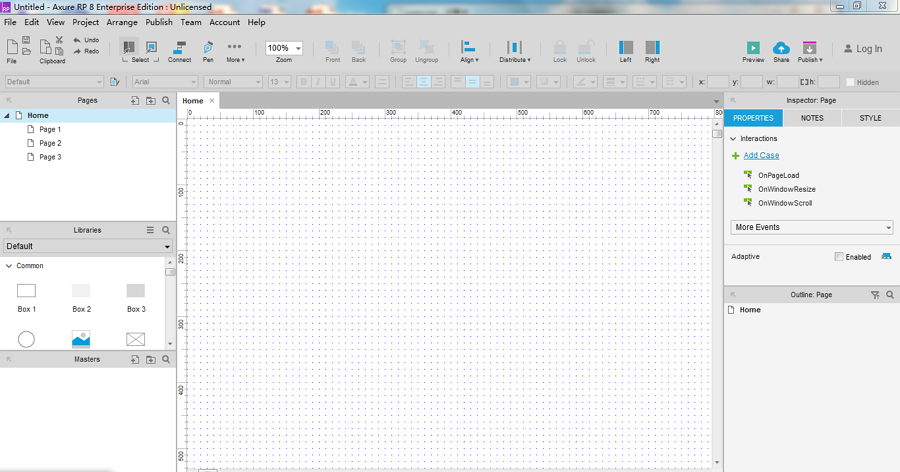
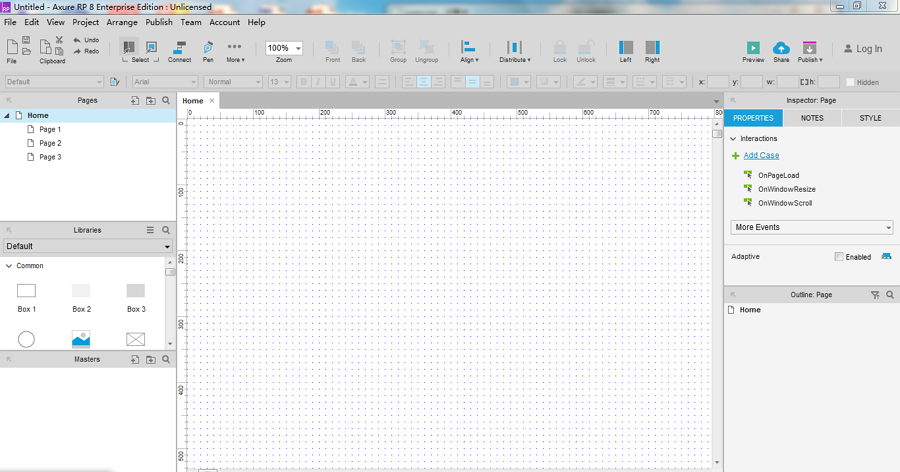
Axure is a wireframing and rapid prototyping tool that allows designers to create web/app prototypes with rich details, animations and transitions. It supports online sharing and commenting, and provides libraries with common UI elements.
Although many Axure tutorials can be easily found, it is a little bit difficult for some newbies to learn and master this professional prototyping tool.
*InVision - a web-based online wireframing and collaboration tool

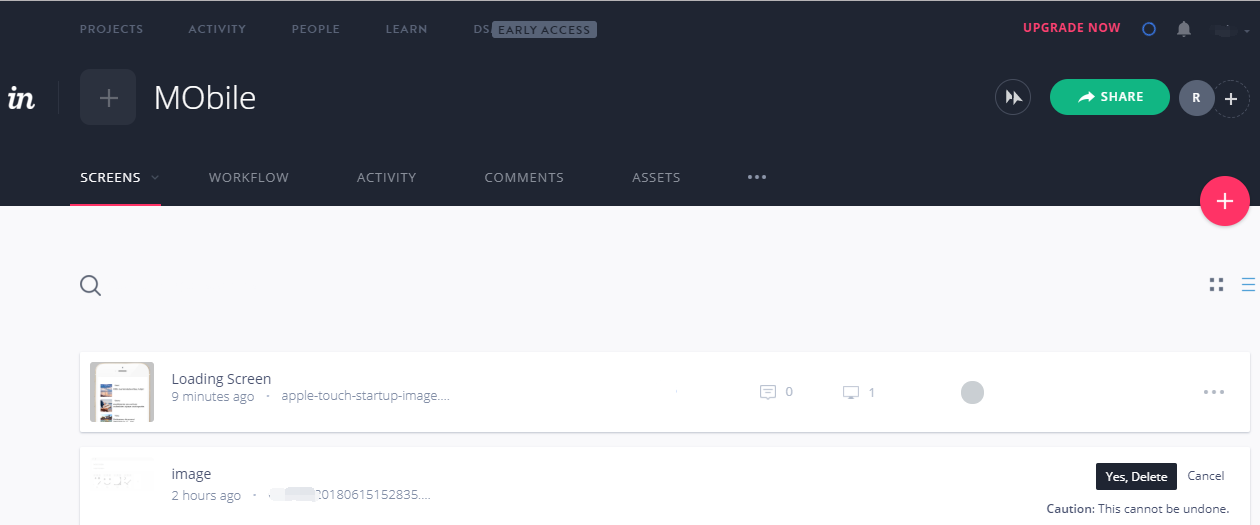
InVision is a web-based online wireframing tool that allows users to upload simple prototype screens (which are often made by other programs, such as Sketch and PhotoShop) and add hotspot to build interactions personally or collaboratively.
However, since users cannot build or create UI elements directly in InVision, it is widely used as a presentation tool to collect feedback, rather than a wireframing tool.
*Mockplus - an easier, faster and smarter prototyping and collaboration tool

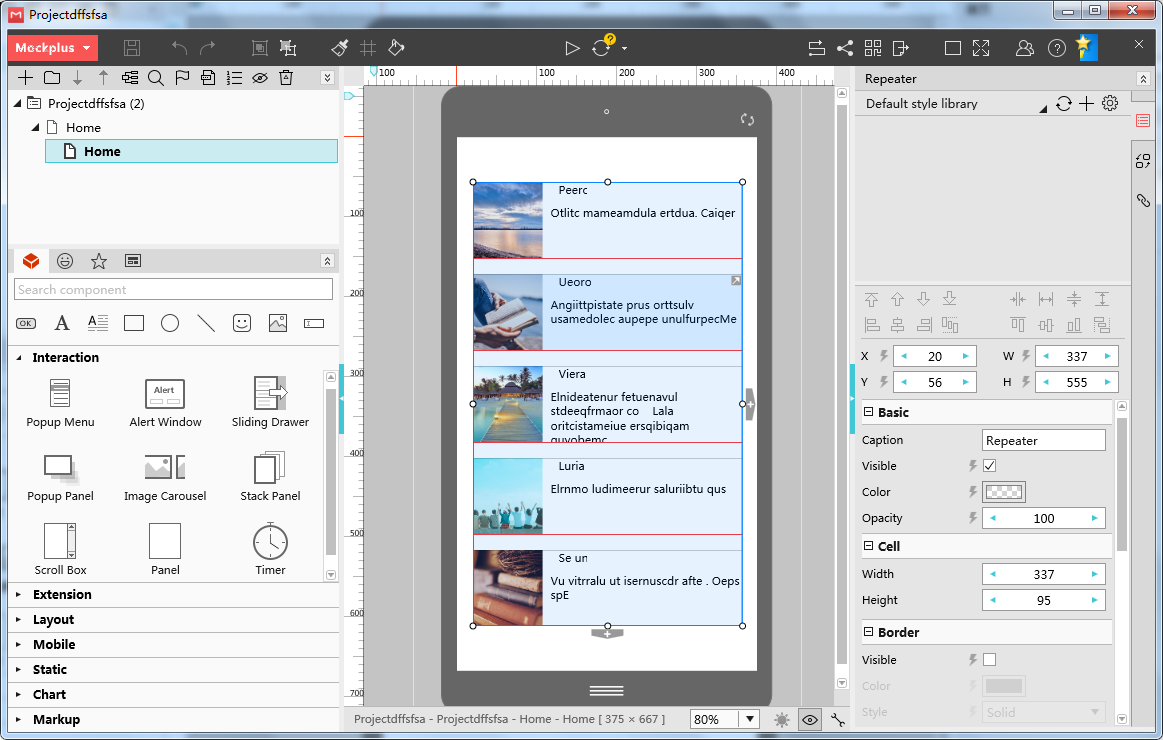
Mockplus is an easier, faster and smarter prototyping tool that allows users to make interactive app/website prototypes within 10 minutes. It offers users a powerful icon library ( with over 3000 vector icons ), component library and component style library ( which enables users to freely save, reuse and share the component styles).
Mockplus is also designed with rich interaction commands and transition effects which can help designers easily make vivid animations for their website/iOS/Android app prototypes. Its 8 ways to share and test a project are also worth trying.
In short, these three tools are very different and also have their own pros and cons. So, it is really necessary for UX/UI designers to choose the most suitable one based on their design needs and scenarios.
But, how? Just keep on reading this article.
Axure vs InVision vs Mockplus –What are the differences?
Still cannot tell which of these is the best web/app prototyping tool for you to make or iterate an outstanding prototype? Or still want to know the differences between Axure, Invision and Mockplus?
No matter whether you are a newbie or experienced UX/UI designer, the comparison below should be very helpful for you to make a right decision:
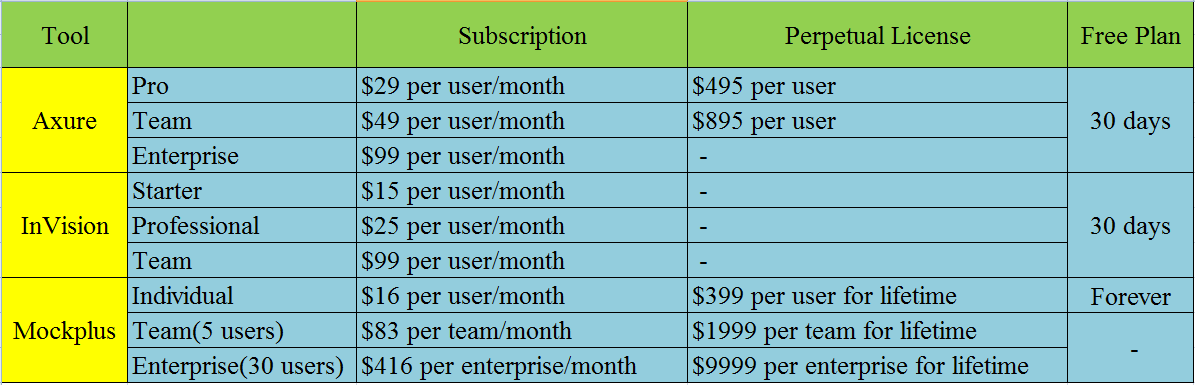
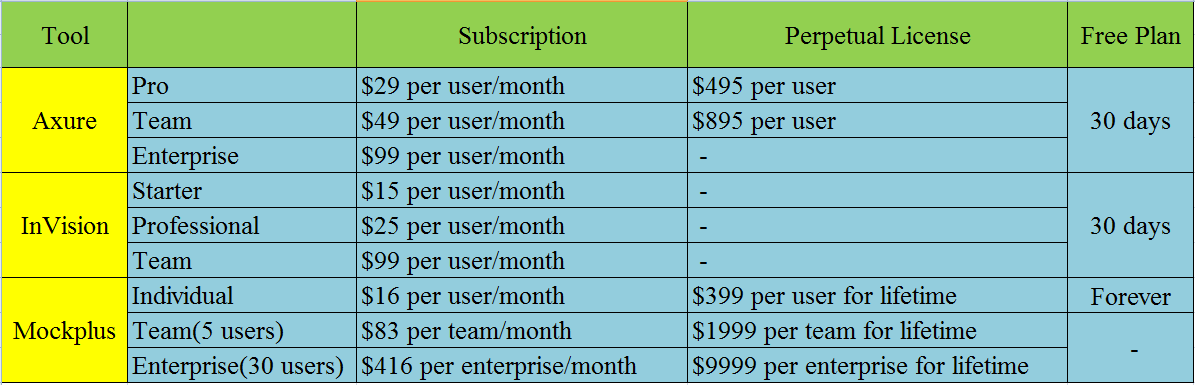
Cost
Obviously, the price of a prototyping tool is always the top element that can help users make a decision. So, to help you out, below is the price comparison of Axure, InVision and Mockplus:

Team Collaboration
Nowadays, team collaboration has become a must-have feature for designer teams. So, to help you out, here is the team collaboration comparison for you:
*Axure
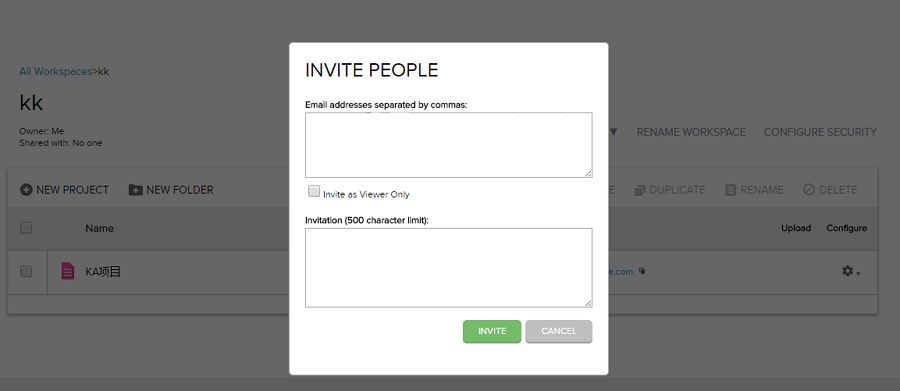
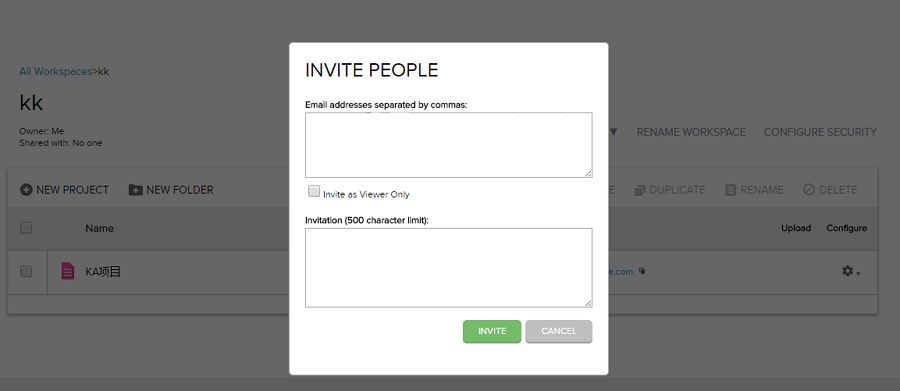
Axure allows users to create a Team Project on Axure Share in order to make a web/app project collaboratively. Users can enter emails to invite other team partners and set permissions for them freely:

Enter email to invite people after creating a team project in Axure.
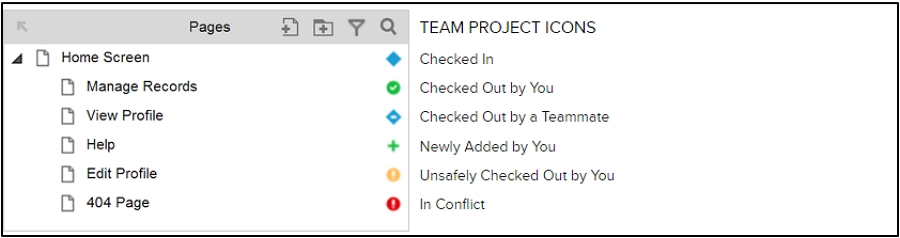
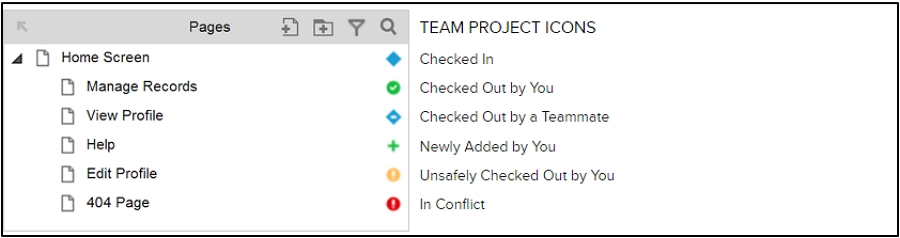
While editing a team project, you will also get 5 types of page icons (including “Checked In”, “Checked Out by You”, ”Checked Out by a Teammate”, ”Newly Added by You”, “Unsafely Checked Out by You” and “In Conflict”) that can help you clearly know whether a page is editable or not.

You will get 5 types of page icons to know whether a page is editable.
Please Note: Since the server of the Axure Share is located in USA, the team project may load very slowly if you are not in USA.
Even though a local plugin has been published to solve such loading problems, its true effectiveness still remains to be verified.
*InVision
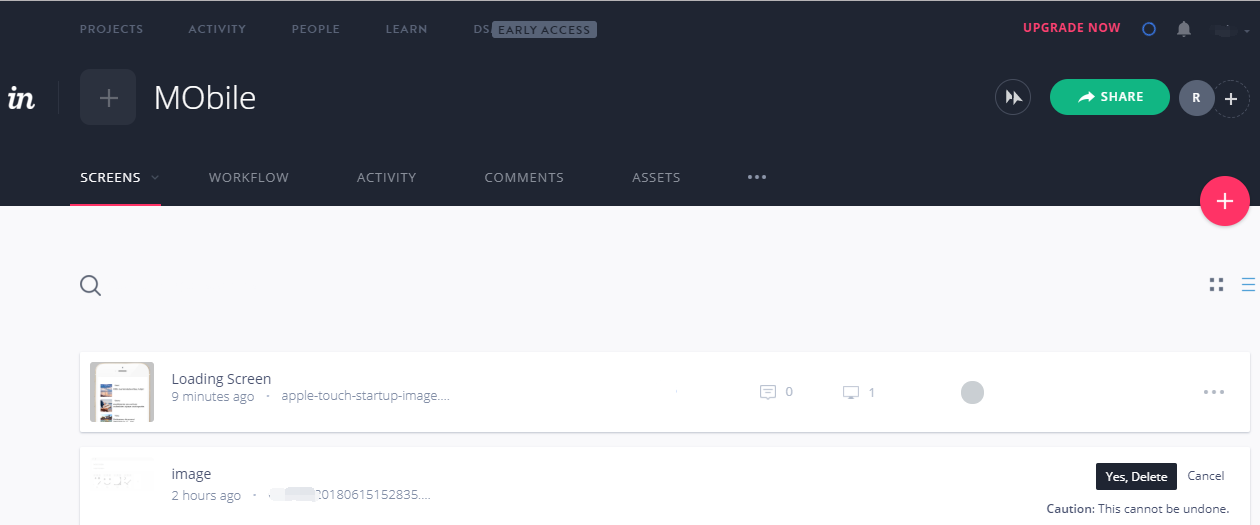
InVision also supports team collaboration and every team plan allows for 5 team members at most. And designers can set two roles for team members (including “Team Plan Owner” and “Team Member”) with different permissions.
*Mockplus
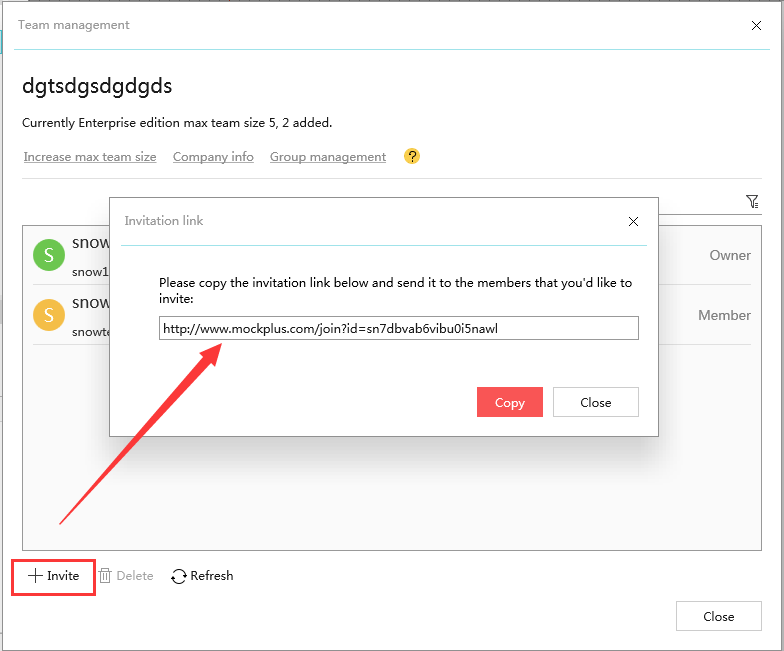
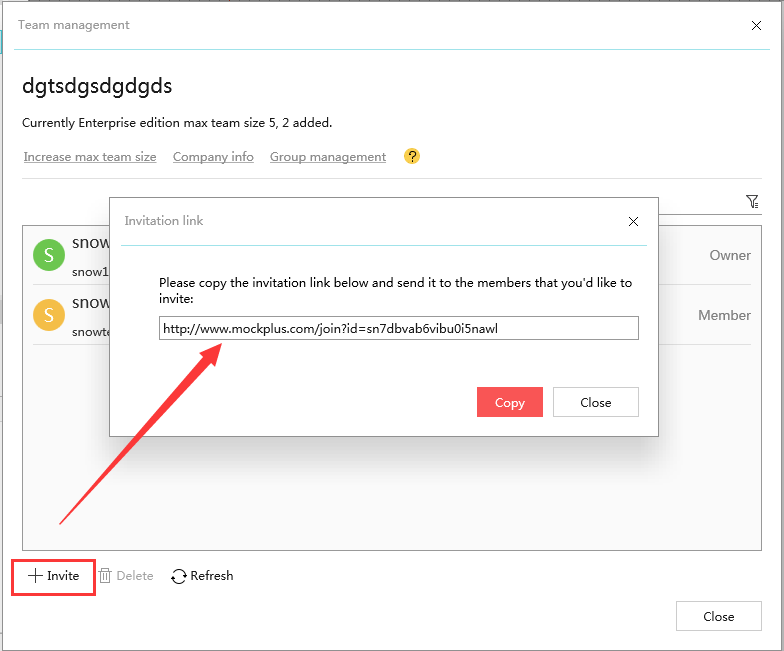
Mockplus enables users to create a collaboration project and invite a teammate with an invitation link.

In Mockplus, users can easily share an invitation link to invite other teammates.
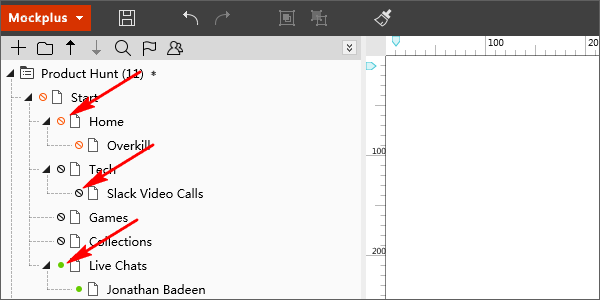
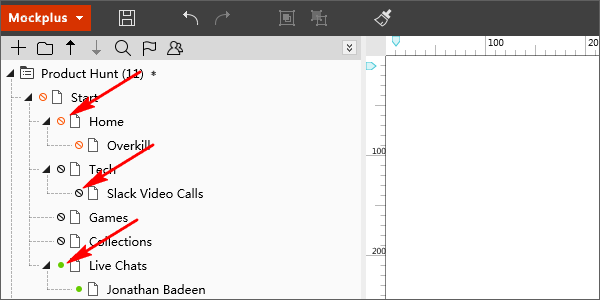
While building a collaboration project, users can get 3 types of page icons in different colors to tell whether a page is being edited or not.
For example, the red dot icon means the page is being edited by others. The black dot icon means the page is not being edited. And the green dot icon means that you are editing this page. Different icons also indicate diverse page editing permissions.

You will get 3 types of page icons in different colors to check whether a page is being edited.
Moreover, with an Individual edition, all team members are supposed to have a paid account. However, with a Team or Enterprise edition, even a free account can be invited to a collaboration team and build a project there collaboratively.
Its newly-released Team and Enterprise editions are developed with many great features. For instance, the Team edition allows for 5 team members in total. And the Enterprise edition allows for 30 team members in total.
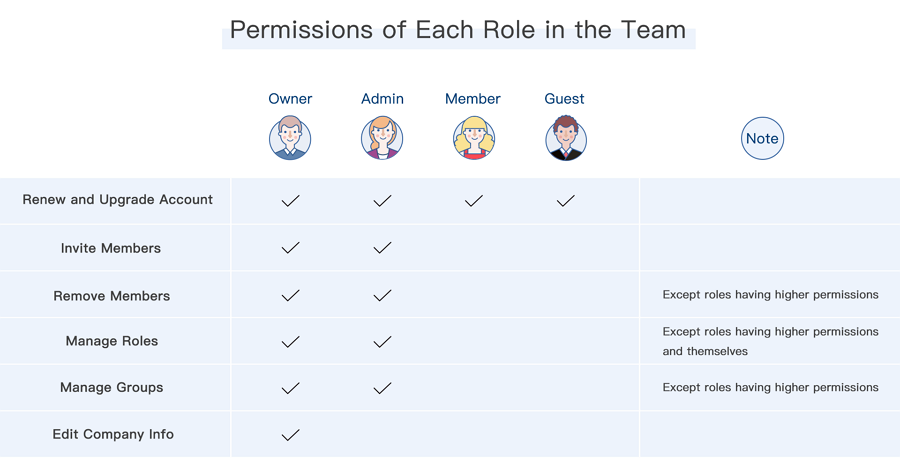
Its team collaboration and management feature, which allows the “Owner” or “Manager” to freely add/remove a team member and manage team projects and permissions, is also really worth trying.

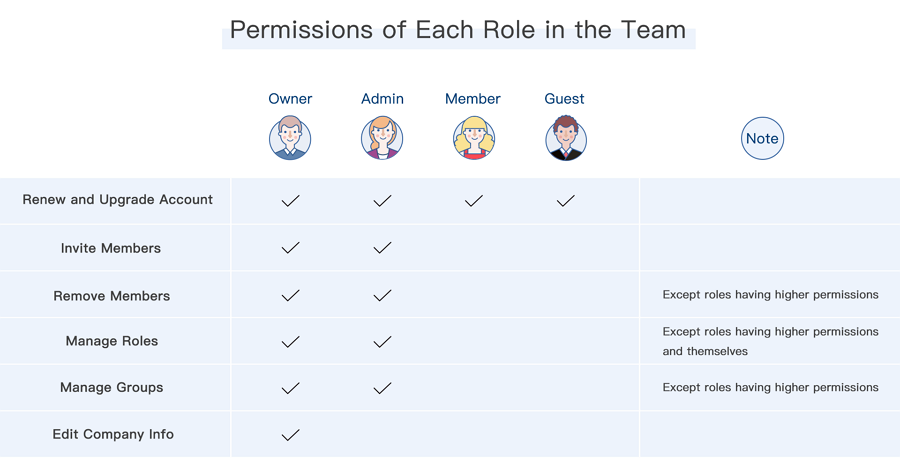
With a Team or Enterprise edition, the Owners or Managers can freely set roles for team members and manage their permissions.
Project sharing and commenting
Project sharing and commenting is also a pretty useful feature for designers to create an outstanding website/app prototype.
*Axure
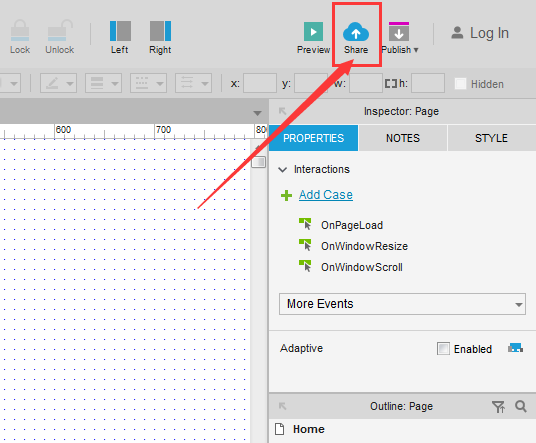
Axure supports sharing a project. What you are supposed to do is merely click a “Share” button and send the automatically generated URL to your team partners for collecting feedback and suggestions. Of course, if necessary, also set a password to protect this shared project.

And your friends or partners that have received this link can also leave a comment there anonymously.
*InVision
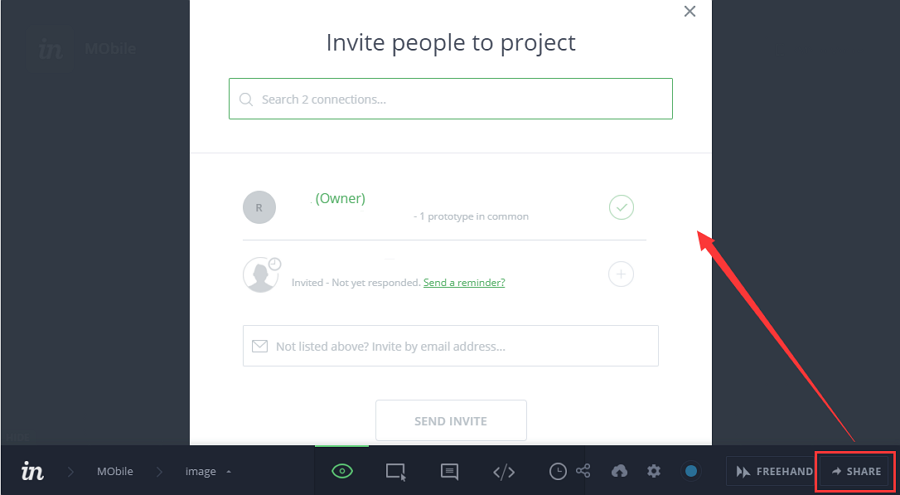
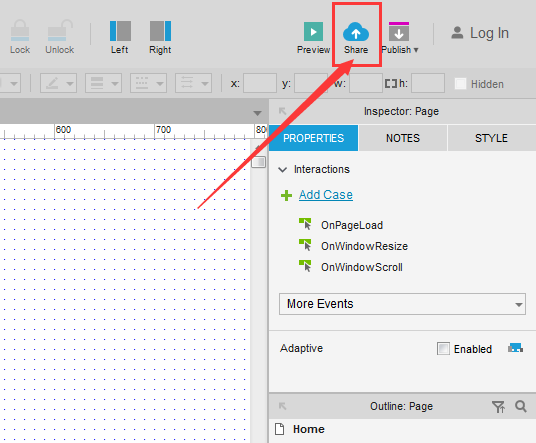
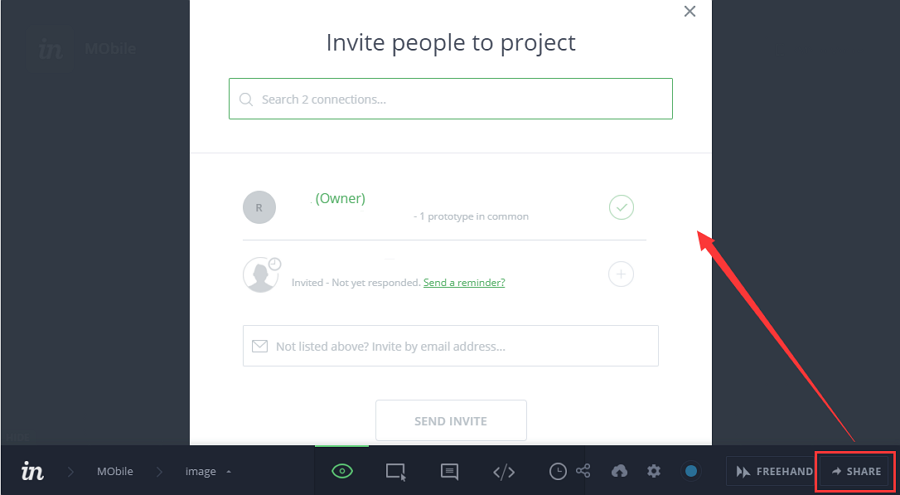
InVision also enables users to share a project by clicking a “Share” button on its bottom bar:

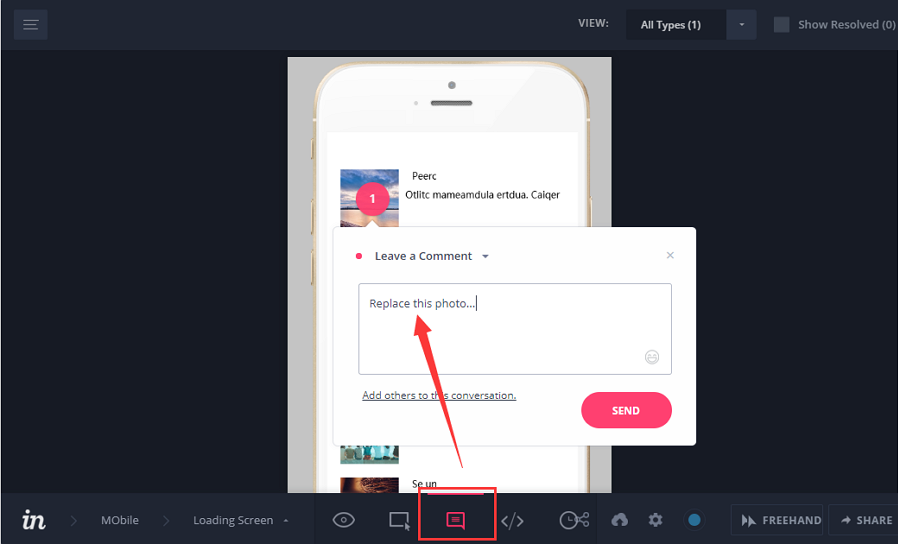
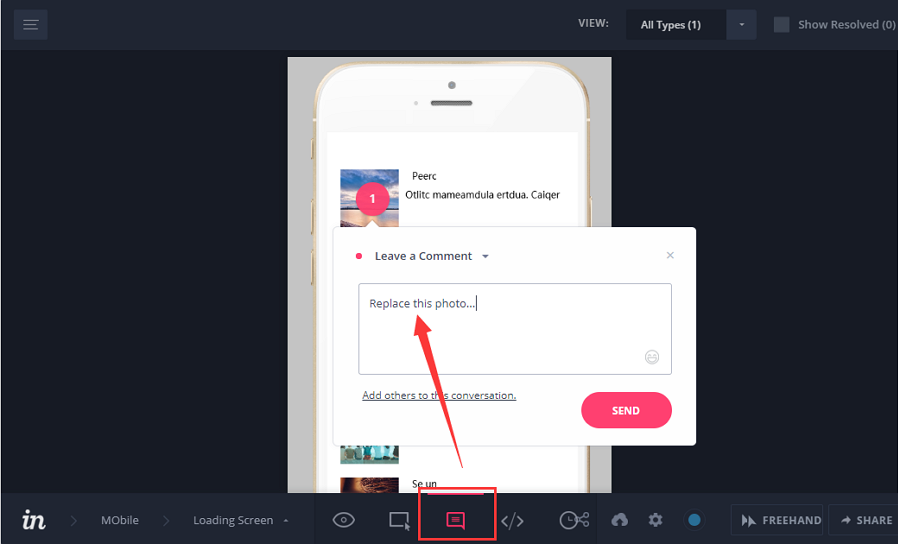
Moreover, it also allows designers to directly comment on a prototype for better communication and higher efficiency:

*Mockplus
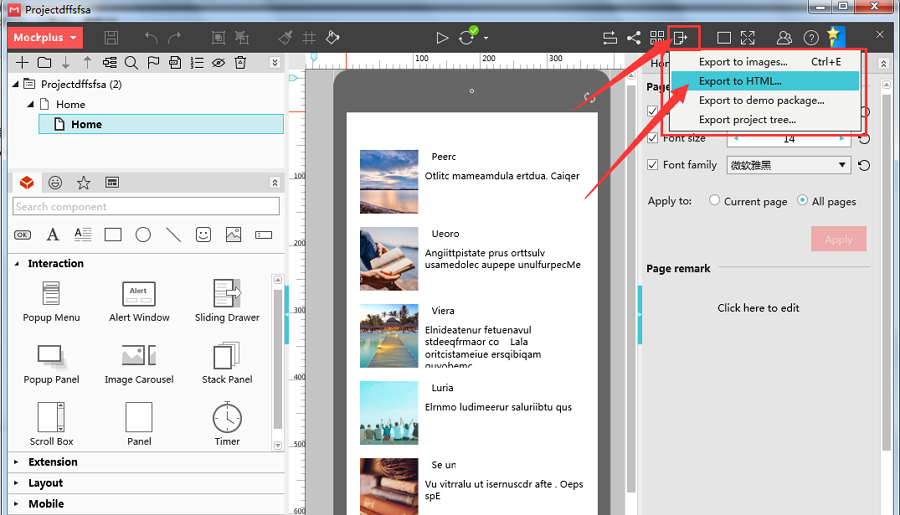
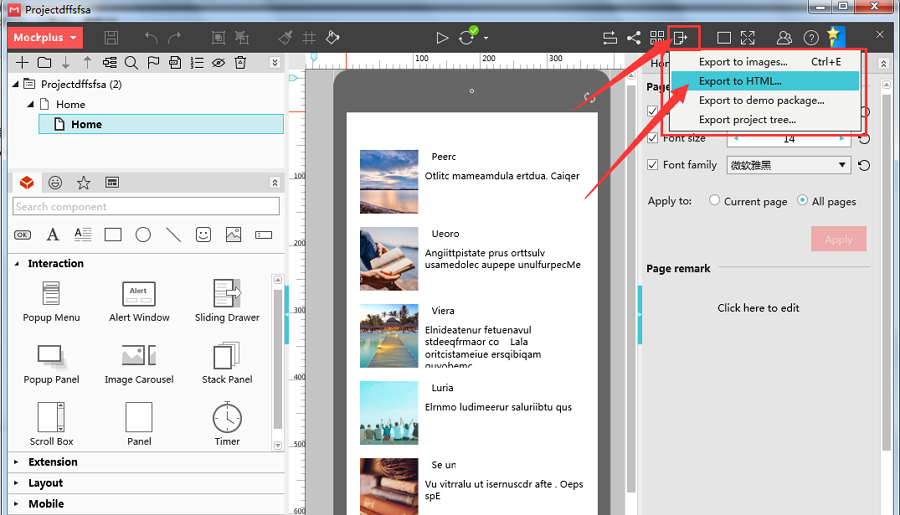
Mockplus offers 8 ways to test and share a project freely for collecting feedback and communicating with other designers more effectively, such as sharing a project as an HTML5 link, an HTML5 Offline package or a demo package as well as viewing a project on mobile devices by scanning QR Code, etc.

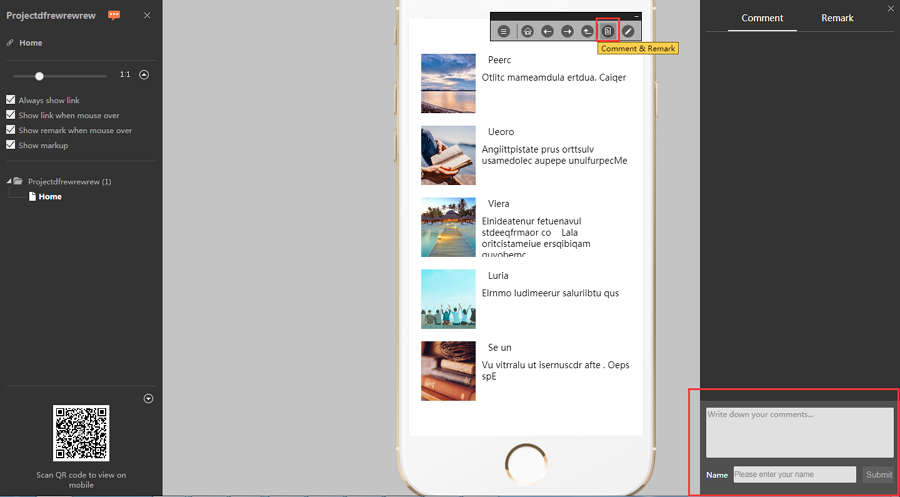
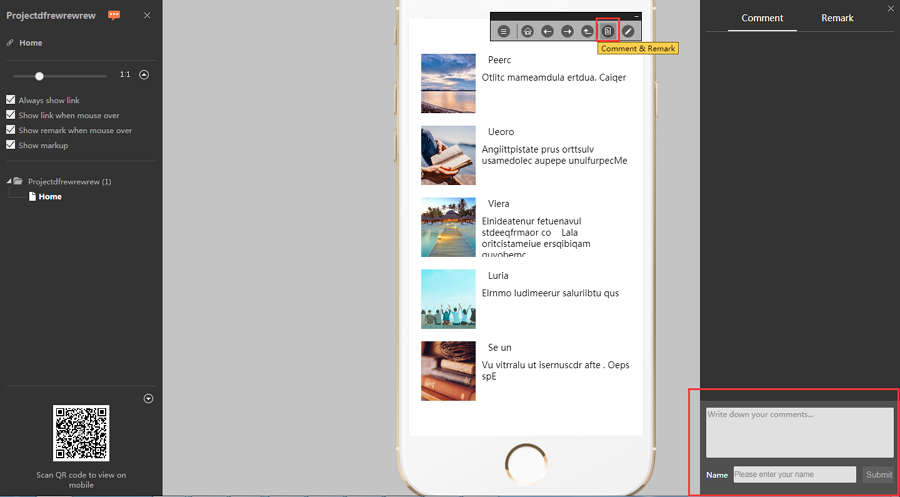
After receiving a project link, you can simply click the “Comment & Remark” option on its HTML preview page to write down your comments:

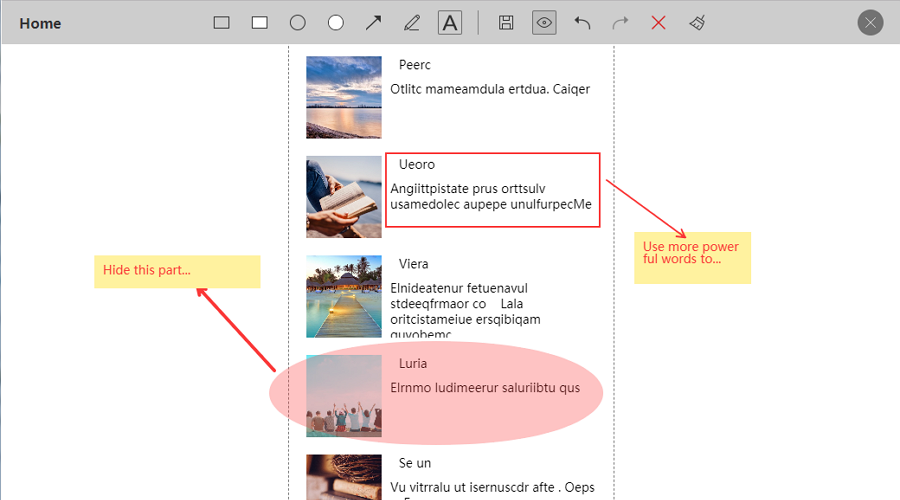
If necessary, also click “Markup” option (which is next to the “Comment & Remark” option ) to leave your markups or suggestions.

It is also available for users to freely check the revision history in Mockplus.
Project templates and samples
Whether or not a prototyping tool has been packaged with Web/iOS/Android prototype templates or samples can be another important factor to help designers make a decision.
*Axure
Axure is designed with no any prototype templates. If you really need one to save your efforts, you’d better search and download one from the internet.
*InVision
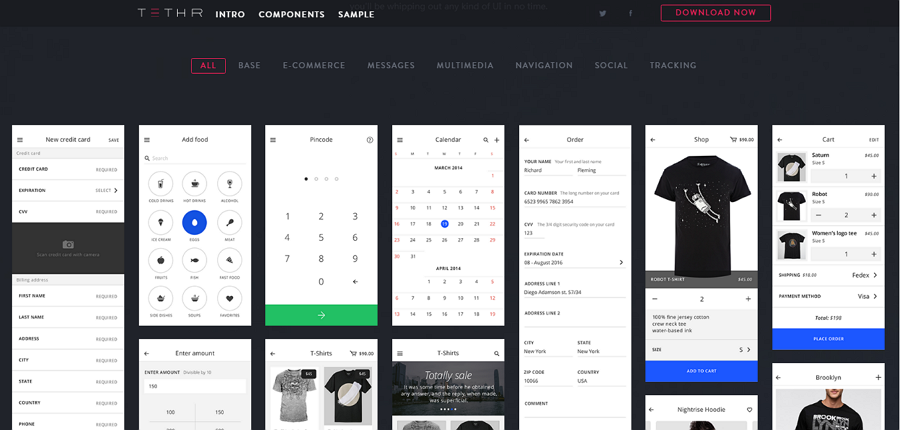
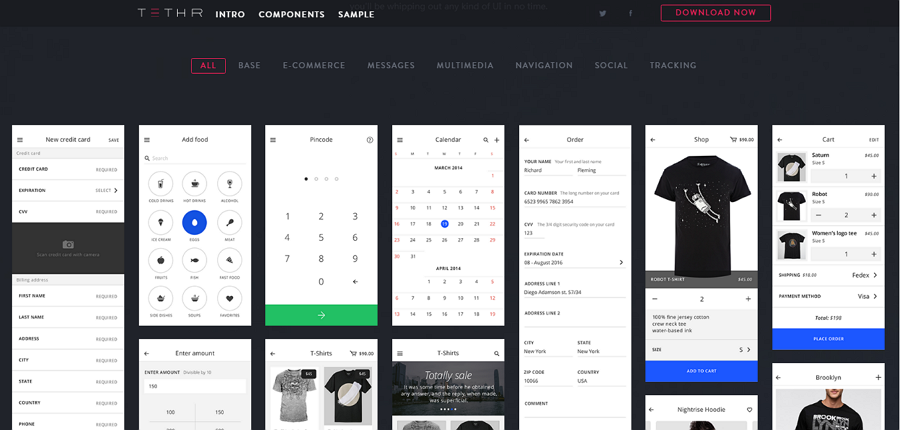
As an online prototyping tool, the InVision team has built a special website (known as “UI Kit TETHR”) which enables designers to easily search and download different prototype templates and UI components.
However, since some of them are shared from other design resource websites, not all of them can be downloaded for free.

*Mockplus
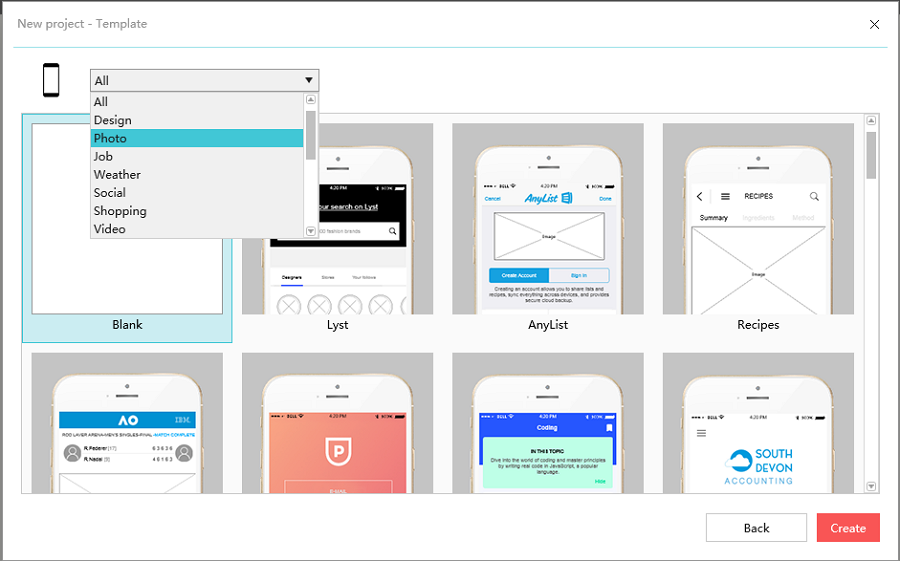
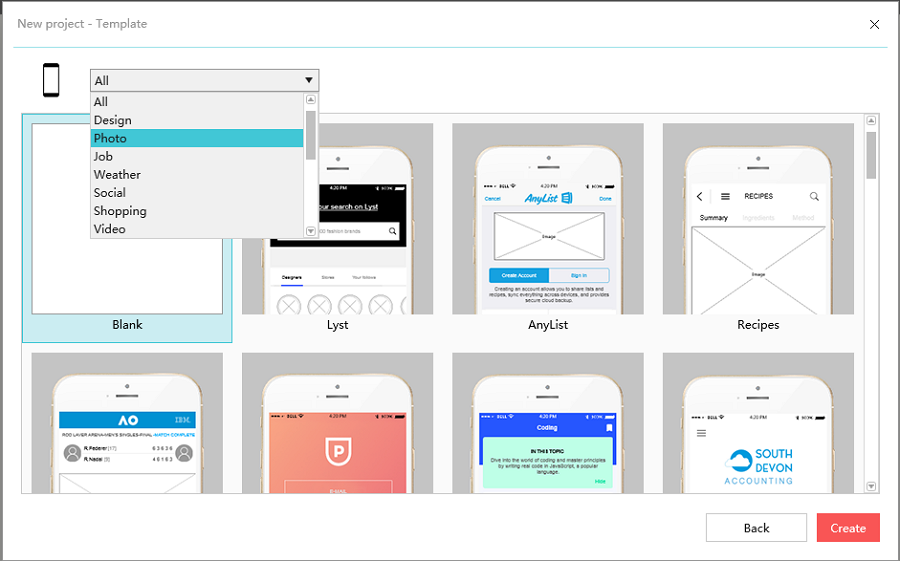
Mockplus, as an easier, faster and all-in-one prototyping tool, is designed with a powerful prototype template library that includes different kinds of Web/iOS/Android prototype and page samples.
While creating a new project, users can easily click “Select Template” to find all wrapped samples, choose the needed one, import, edit and optimize the desired part for better web/app prototypes.

Conclusion
Generally speaking, no matter which type of web/app prototypes you are trying to build, the most practical way for you to choose the best prototyping tool is to select one based on different design needs and scenarios.
To be more specific, if you need to create a very professional web/app prototype project with superior details and rich interactions, Axure is absolutely a good choice.
If you have done with the prototype sketches and only want to add some simple interactions for better communication with other designers, developers or clients, both of InVision and Mockplus are worth trying.
Finally, if you merely need to easily and quickly translate your ideas into vivid, high quality, and interactive prototypes, Mockplus is exactly what you are looking for.
Hopefully, this article will help you choose the best tool for your prototyping. Good luck!
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free